|
OrCad Cadance |
|

|
Autodesk Fusion 360Autodesk
|
|

|
arduino IDEArduino
|
PokeWeather
Greetings.
So here's something a bit Nerdy, A Pokémon-themed Pocket Weather Station made by using custom PCBs and 3D Printed parts.
An ESP8266 Board is being used to drive the display and it was made to look like a Pokedex from the pokemon series.
This Weather Station pulls data from a weather website, and OLED Screen Displays data on it.
It has a Lithium battery inside so we can carry it around, to turn this device ON, we use the slide switch which is on the main circuit.
This article is gonna be about the whole built process so let's get started.
Material Required
Following were the materials used in this built-
- Custom PCB
- ESP8266 NodeMCU Board
- OLED DISPLAY 0.96 inch
- 3,7V LIPO Cell with PCM Soldered onboard
- Header Pins for ESP8266
- 5mm LED
- 1K Resistor
- IN5399 Diode
- USB Micro Port THT
- Slide switch
- Battery JST connector
Concept


So this is the Pokedex which is a portable device electronic device created and designed to catalog and provide information regarding the various species of Pokémon featured in the Pokémon video game, anime, and manga series.
Because this is a portable device with a screen, I had the idea of recreating a similar setup that will have an OLED Screen in the middle and will be in a similar form factor as a Pokedex.
I First designed its PCB in fusion360 and then prepared a body around the board.
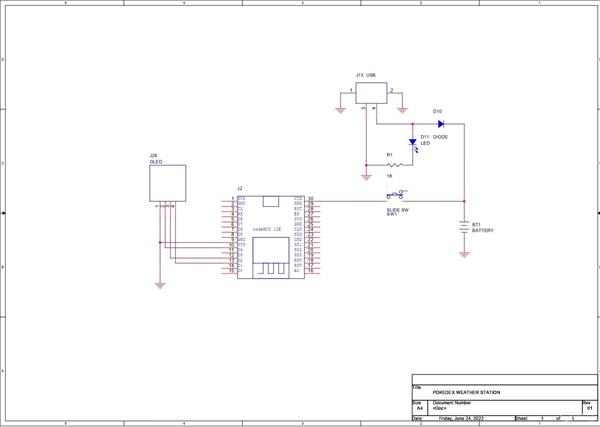
Schematic
_CFSjKzcNVH.jpg?auto=compress%2Cformat&w=740&h=555&fit=max)
As for the electronics part, an ESP8266 NodeMCU board is being used here with an 0.96 Inch OLED Display.
Following are the wiring connections for OLED and ESP8266.
- VCC of OLED to 5V
- GND to GND
- SDA- D2
- SCL- D1
There's a Lithium Cell connected with USB Port through a diode and an LED indicator on the input side so when we plug a charger, the indicator LED lights up.
I've also added a slide switch that connects the VCC of the battery to the Vin of NodeMCU.
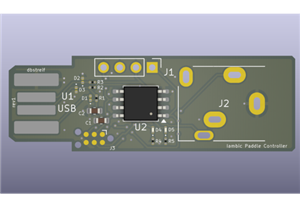
PCB Design
Next, we convert the schematic into a board file and prepare the Main PCB.
I used the PCB Model from the design to make the PCB Outline in the PCB Cad Software, it contains mounting holes so it's crucial to add holes in the right location on the PCB.
After making the outline and holes on the board, we arrange the Display on the TOP side and ESP8266 Board on the bottom side along with the Battery JST connector.
The slide switch, resistor, and diode are on the top side of the board. ESP8266, JST connector, and USB Connector are on the bottom side of the board.
PCBWAY


After completing the design, I exported the Gerber data and upload it to PCBWAY's website for PCB Quote.
I placed the order for RED PCBs with white soldermask as Pokedex is RED in color and RED PCBs would look pretty with a similar theme.
As for the delivery, I received the PCBs in less than a week which was super fast.
The quality of the PCBs was great as always, been using their service for a while now and I have to say, PCB quality was always good.
Check out PCBWAY for getting great PCB Service for less cost.
ASSEMBLY Process









- First, we add a slide switch, diode, resistor, and header pin for OLED on the Top Side of the PCB.
- we solder their pads from the bottom side.
- next, we add the ESP8266 Header pin socket, JST Connector, and a USB connector on the bottom side.
- we solder their pads from the top side and then remove the Kapton tape that was placed on the header pins to hold them in their place.
- we then place the OLED Display and ESP8266 Board in their place.
- PCB is now ready for the software part.
CODE
Here's the code I used and it's a simple one.
(You have to put the SSID&Password along with the API key and City & Country Code)
#include <ESP8266WiFi.h> #include <ESP8266HTTPClient.h> // http web access library #include <ArduinoJson.h> // JSON decoding library #include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels #define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); // set Wi-Fi SSID and password const char *ssid = "SSID"; const char *password = "PASSWORD"; // set location and API key String Location = "city, country"; String API_Key = "API"; void setup() { Serial.begin(9600); delay(1000); Wire.begin(4, 0); // set I2C pins [SDA = GPIO4 (D2), SCL = GPIO0 (D3)], default clock is 100kHz // by default, we'll generate the high voltage from the 3.3v line internally! (neat!) display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3D (for the 128x64) // init done Wire.setClock(400000L); // set I2C clock to 400kHz display.clearDisplay(); // clear the display buffer display.setTextColor(WHITE, BLACK); display.setTextSize(1); display.setCursor(0, 0); display.println(" PokeWeather"); display.print(" Region - Kanto"); display.display(); WiFi.begin(ssid, password); Serial.print("Connecting."); display.setCursor(0, 24); display.println("Connecting..."); display.display(); while ( WiFi.status() != WL_CONNECTED ) { delay(500); Serial.print("."); } Serial.println("connected"); display.print("connected"); display.display(); delay(1000); } void loop() { if (WiFi.status() == WL_CONNECTED) //Check WiFi connection status { HTTPClient http; //Declare an object of class HTTPClient // specify request destination http.begin("http://api.openweathermap.org/data/2.5/weather?q=" + Location + "&APPID=" + API_Key); // !! int httpCode = http.GET(); // send the request if (httpCode > 0) // check the returning code { String payload = http.getString(); //Get the request response payload DynamicJsonBuffer jsonBuffer(512); // Parse JSON object JsonObject& root = jsonBuffer.parseObject(payload); if (!root.success()) { Serial.println(F("Parsing failed!")); return; } float temp = (float)(root["main"]["temp"]) - 273.15; // get temperature in °C int humidity = root["main"]["humidity"]; // get humidity in % float pressure = (float)(root["main"]["pressure"]) / 1000; // get pressure in bar float wind_speed = root["wind"]["speed"]; // get wind speed in m/s int wind_degree = root["wind"]["deg"]; // get wind degree in ° // print data Serial.printf("Temperature = %.2f°C\r\n", temp); Serial.printf("Humidity = %d %%\r\n", humidity); Serial.printf("Pressure = %.3f bar\r\n", pressure); Serial.printf("Wind speed = %.1f m/s\r\n", wind_speed); Serial.printf("Wind degree = %d°\r\n\r\n", wind_degree); display.setCursor(0, 24); display.printf("Temperature: %5.2f C\r\n", temp); display.printf("Humidity : %d %%\r\n", humidity); display.printf("Pressure : %.3fbar\r\n", pressure); display.printf("Wind speed : %.1f m/s\r\n", wind_speed); display.printf("Wind degree: %d", wind_degree); display.drawRect(109, 24, 3, 3, WHITE); // put degree symbol ( ° ) display.drawRect(97, 56, 3, 3, WHITE); display.display(); } http.end(); } delay(60000); }
This sketch pulls data from the open weather site through an API we create there, Data we receive will be in JSON Format.
Generating API from Open weather

- To create an API, first, go to the Open Weather site and create an account.
- Next, please create a new API key and name it Weather station.
- Enter your city and country. For example, In Haridwar, IN, Haridwar is the city, and IN is the country code. change the city and country code according to your location in the sketch.
- Add the API key we acquired and upload the sketch to the ESP8266 Board.
Result so far

I edited the name of my city to KANTO which was a region in Pokemon, just a small detail that I wanted to add.
When we toggle the switch, the setup turns ON and it takes 10 seconds to connect to wifi and receive data from the weather website.
Power Source

As for the power source, I'm using a 3.7V 500mA Lithium Cell that was salvaged from an OLD Bluetooth Headset.
This cell already contains a PCM that controls the charge and discharge cycle of the battery.
I added a JST connector wire to the PCM Module so could connect it with the PCB.
As for the charging process, I'm using a simple 5V 2A charger with a diode to directly provide 5V to the Lithium Cell, PCM controls the max voltage and doesnt let this cell cross the 4.2V Threshold.
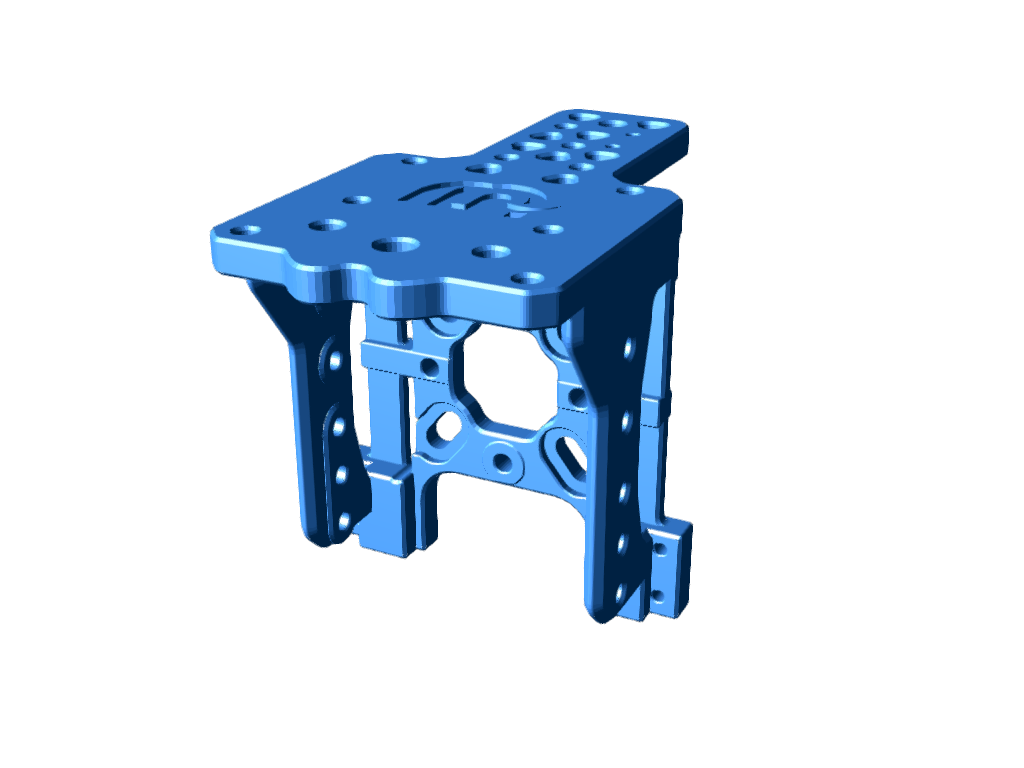
3D Design and Body




The 3D Design of the weather station was made to look just like a Pokedex, not exactly like it but somewhat similar.
A flap or front cover was added so we can open it up just like Pokedex.
I exported its mesh file and 3D Printed it with RED PLA with a 0.4mm nozzle and 0.2mm layer height.
After 3D Printing the Front Lid and Body, I connected them both with two M2 Screws to hold the front lid or flap in its place so it can work as a lever.
Assembly process for Body









- We first add the circuit onto the 3D Printed body and use two M2 Screws to hold the board in its place.
- Next, we add a 5V LED from the bottom side, we connect its positive and negative terminals with LED Ports on the PCB through two wires.
- We then test the 5V LED by plugging a charger so it would light up.
- Next, we place the battery in its place and connect its JST connector to the PCB.
- At last, we add the bottom lid and use two M2 screws to hold it in its place.
Main Result


Here's the end result of this built, a working portable weather station that you can carry anywhere, it looks like a Pokedex (FAT Version) and works pretty well.
As for its use, we need an internet connection that is provided by WIFI. we use the SSID and password of any device so it can connect with it and use the internet to access the data provided by the weather station website.
As for the Battery life, it works for 10 hours of continuous use if we dont turn OFF the device.
For version 2, I would like to make this setup completely from scratch by using the ESP12F module and OLED Screen bare display instead of using the Module.
3D Printed body will be much thinner.
These were a few ideas that I will implement in the next build of this project.
Leave a comment if you need any help regarding this project.
This is it for today folks, if you have any problem regarding this project, leave a comment.
Special thanks to PCBWAY for supporting this project, you guys can check them out for getting great PCB Service for less cost.
Stay tuned for the next project!
Peace
#include <ESP8266WiFi.h>
#include <ESP8266HTTPClient.h> // http web access library
#include <ArduinoJson.h> // JSON decoding library
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
#define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// set Wi-Fi SSID and password
const char *ssid = "SSID";
const char *password = "PASSWORD";
// set location and API key
String Location = "city, country";
String API_Key = "API";
void setup()
{
Serial.begin(9600);
delay(1000);
Wire.begin(4, 0); // set I2C pins [SDA = GPIO4 (D2), SCL = GPIO0 (D3)], default clock is 100kHz
// by default, we'll generate the high voltage from the 3.3v line internally! (neat!)
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3D (for the 128x64)
// init done
Wire.setClock(400000L); // set I2C clock to 400kHz
display.clearDisplay(); // clear the display buffer
display.setTextColor(WHITE, BLACK);
display.setTextSize(1);
display.setCursor(0, 0);
display.println(" PokeWeather");
display.print(" Region - Kanto");
display.display();
WiFi.begin(ssid, password);
Serial.print("Connecting.");
display.setCursor(0, 24);
display.println("Connecting...");
display.display();
while ( WiFi.status() != WL_CONNECTED )
{
delay(500);
Serial.print(".");
}
Serial.println("connected");
display.print("connected");
display.display();
delay(1000);
}
void loop()
{
if (WiFi.status() == WL_CONNECTED) //Check WiFi connection status
{
HTTPClient http; //Declare an object of class HTTPClient
// specify request destination
http.begin("http://api.openweathermap.org/data/2.5/weather?q=" + Location + "&APPID=" + API_Key); // !!
int httpCode = http.GET(); // send the request
if (httpCode > 0) // check the returning code
{
String payload = http.getString(); //Get the request response payload
DynamicJsonBuffer jsonBuffer(512);
// Parse JSON object
JsonObject& root = jsonBuffer.parseObject(payload);
if (!root.success()) {
Serial.println(F("Parsing failed!"));
return;
}
float temp = (float)(root["main"]["temp"]) - 273.15; // get temperature in °C
int humidity = root["main"]["humidity"]; // get humidity in %
float pressure = (float)(root["main"]["pressure"]) / 1000; // get pressure in bar
float wind_speed = root["wind"]["speed"]; // get wind speed in m/s
int wind_degree = root["wind"]["deg"]; // get wind degree in °
// print data
Serial.printf("Temperature = %.2f°C\r\n", temp);
Serial.printf("Humidity = %d %%\r\n", humidity);
Serial.printf("Pressure = %.3f bar\r\n", pressure);
Serial.printf("Wind speed = %.1f m/s\r\n", wind_speed);
Serial.printf("Wind degree = %d°\r\n\r\n", wind_degree);
display.setCursor(0, 24);
display.printf("Temperature: %5.2f C\r\n", temp);
display.printf("Humidity : %d %%\r\n", humidity);
display.printf("Pressure : %.3fbar\r\n", pressure);
display.printf("Wind speed : %.1f m/s\r\n", wind_speed);
display.printf("Wind degree: %d", wind_degree);
display.drawRect(109, 24, 3, 3, WHITE); // put degree symbol ( ° )
display.drawRect(97, 56, 3, 3, WHITE);
display.display();
}
http.end();
}
delay(60000);
}

PokeWeather
*PCBWay community is a sharing platform. We are not responsible for any design issues and parameter issues (board thickness, surface finish, etc.) you choose.
- Comments(0)
- Likes(0)
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by Arnov Arnov sharma
More by Arnov Arnov sharma
-
 Pocket SNES
Greetings everyone, and welcome back! Today, I’ve got something fun and tiny to share—the Pocket SNE...
Pocket SNES
Greetings everyone, and welcome back! Today, I’ve got something fun and tiny to share—the Pocket SNE...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
 Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
-
 Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
-
 Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
-
 Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
-
 PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
-
 DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
-
mammoth-3D SLM Voron Toolhead – Manual Drill & Tap Edition
169 0 0 -
-
AEL-2011 Power Supply Module
688 0 2 -
AEL-2011 50W Power Amplifier
584 0 2 -
-
-
Custom Mechanical Keyboard
786 0 0 -
Tester for Touch Screen Digitizer without using microcontroller
409 2 2 -
Audio reactive glow LED wristband/bracelet with NFC / RFID-Tags
372 0 1 -
-