Wall Mounted Minecraft Sword
Greetings everyone, and welcome back.
Here's something fun: The Enlarged Minecraft Sword was made from scratch using 3D-printed parts and Custom PCBs.


The concept was to create a full-sized Minecraft sword with RGB LEDs fitted in order to create a wall light with a Minecraft theme.
This 3D printed light is powered by a straightforward ESP12F circuit coupled to a customized RGB LED PCB.
Due to the length of the sword, we had to split the model into five parts, which we then put together using nuts and bolts to form the entire sword.
The whole article is about how this project was built, so let's get started.
Materials Required
These were the materials used in this project:
- Custom PCBs
- ESP12F Module
- WS2812 LEDs
- 100nF Capacitor 0603 Package
- 10K Resistor 0805 Package
- DC Barrel Jack Vertical
- 3mm LED
- 1K Resistor 0805 Package
- AMS1117
- 10uF Capacitor 1206
- 1uF Capacitor 1296
- M7 Diode
- 3D-printed parts
- M3 Nut and Bolts
DESIGN
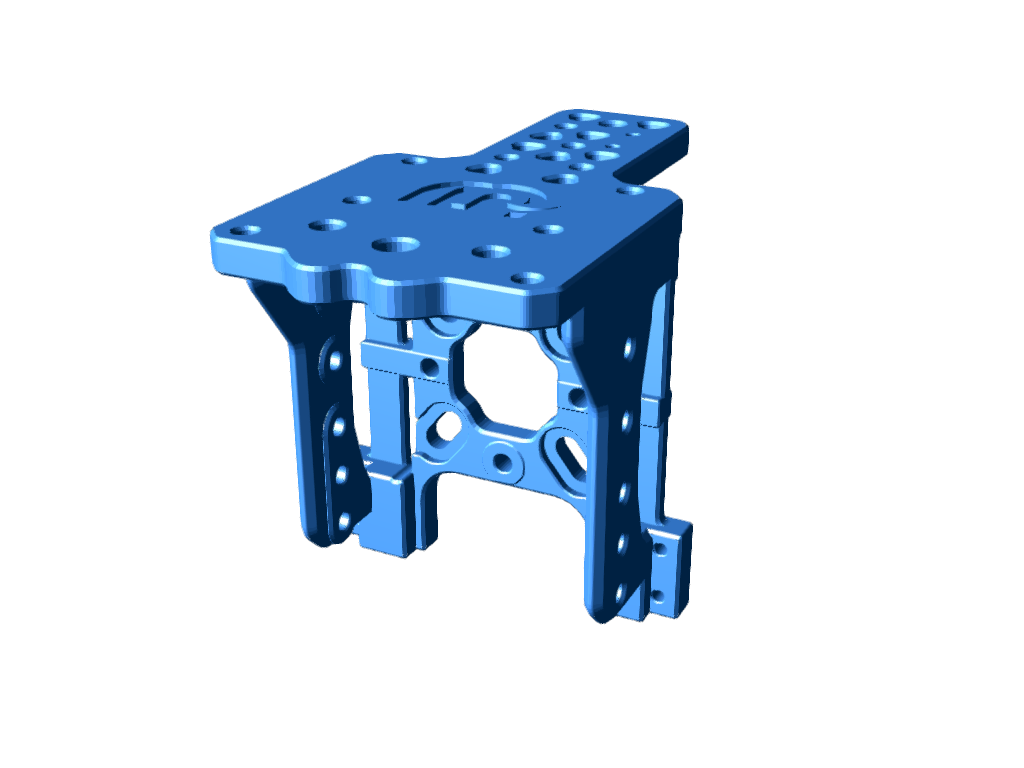
First, we load the image of the Minecraft sword into Fusion360 and set its dimensions to 550 x 280 mm.
Next, we modeled the sword by tracing its outline, and we then extruded the sword with a thickness of 60mm.
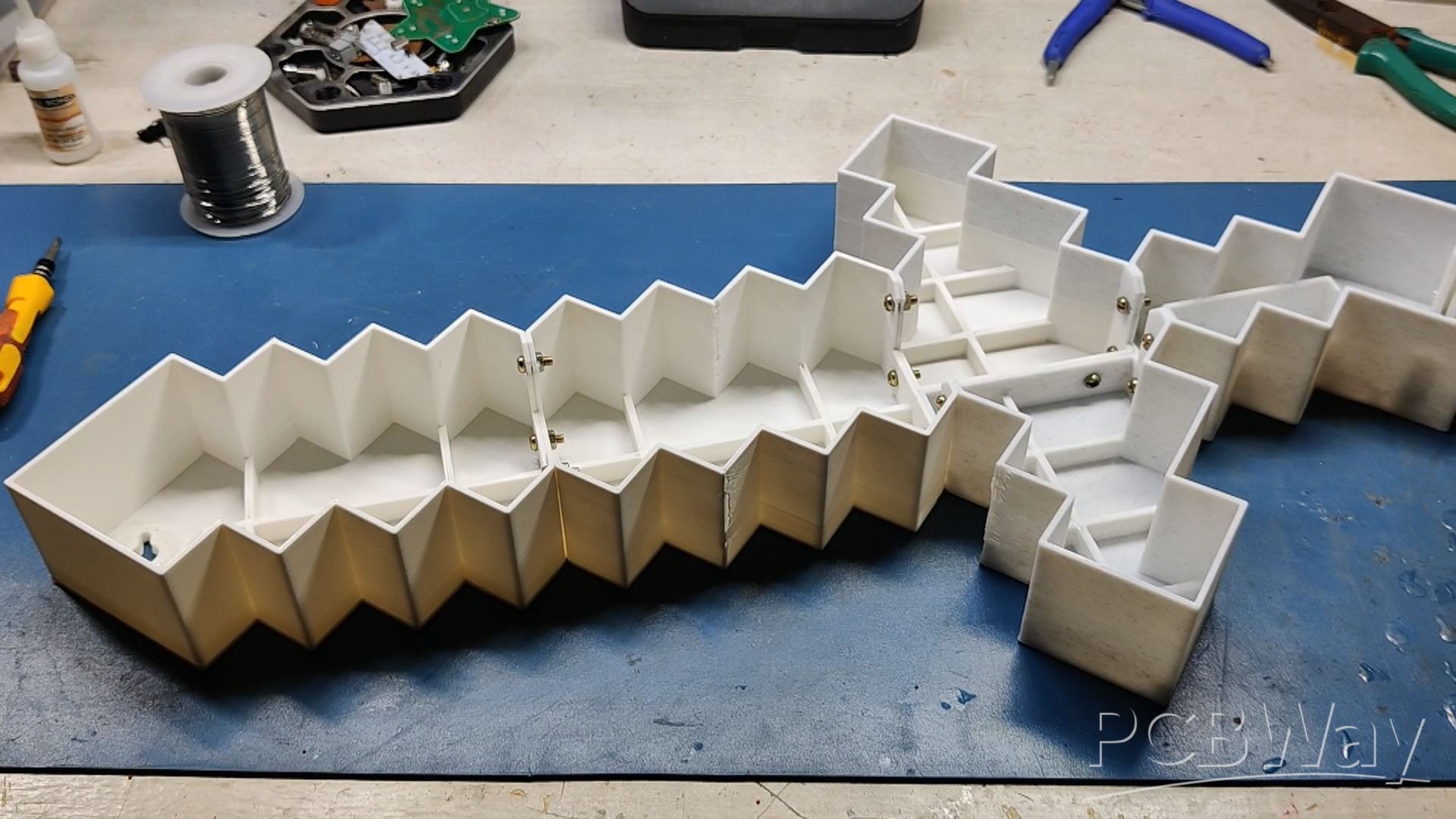
Using the shell command, we hollow out the entire model and then divide it into five sections.
Later, we further divide each section into two parts, which are the lid and the lower base part, which will house the LED board.
We constructed an inner wall inside the lid part so that both parts can be pushed fit together, allowing the lid to fit over the lower half without the need for glue or screws.
We designed parts such that we could mount two sections together with M3 bolts and nuts in order to join several parts together.
The LED board inside the cross guard and blade portion of the sword illuminates the PLA-printed top lid part.
The circuit is housed in the grip portion of the model.
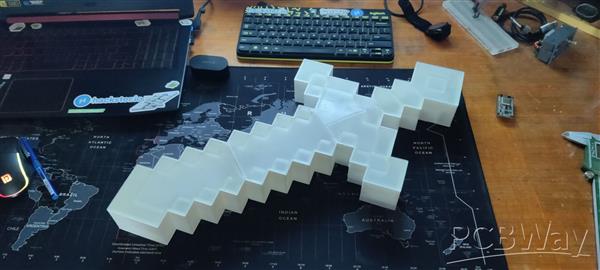
After the model was ready, we exported each of the five lower and five lid components into an STL file, then we used marble PLA for the lower part and transparent PLA for the lid to 3D print all of them.
PCB DESIGN

The main circuit board and the LED board were the two PCBs that we had to model in total for the PCB design.
Let us explore the LED Board first.
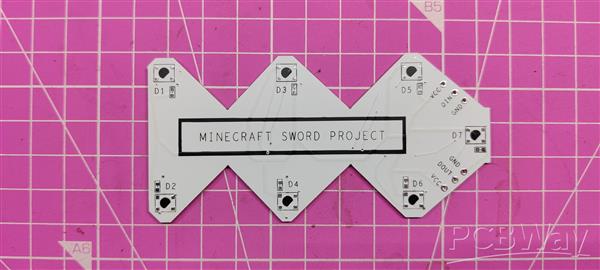
The LED Board schematic shows seven WS2812B LEDs linked in parallel, which are intended for lighting the sword's top lid.
The led board was designed so that we could create a single design and use it for every part, eliminating the need to create a distinctive LED board for each one.
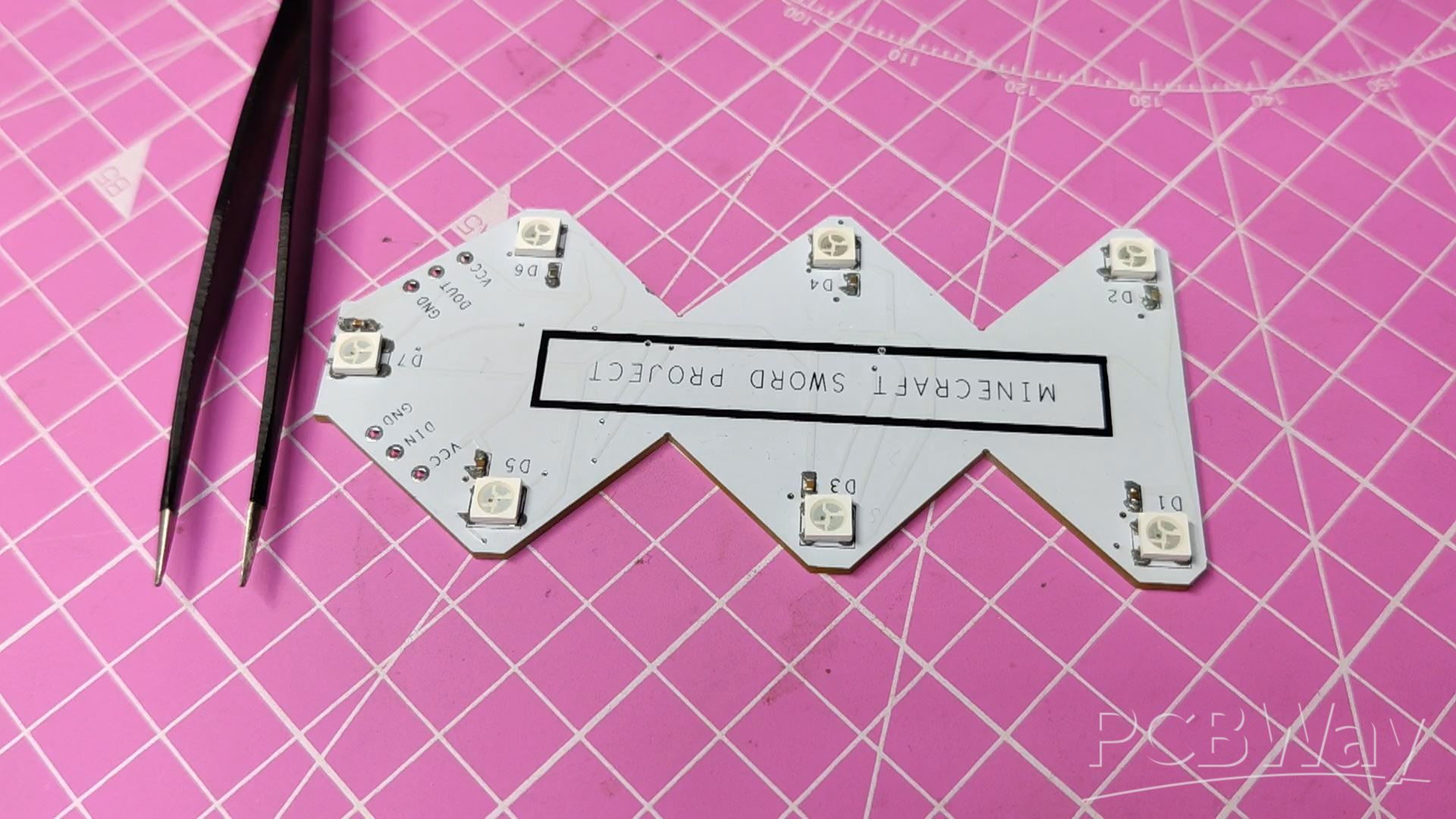
Two sides have been added to the schematic: the input side and the output side. The VCC and GND of both sides are connected in parallel. The only pins that are different are the DIN and DOUT pins, which are each connected to a different CON2 pad.
To stabilize the LED, we use 100nF capacitors, each connected to a single LED, so a total seven capacitors were used.
The PCB outline is created using model dimensions that are extracted from the Fusion360 model into a DWG file, which is then imported into our PCB Cad software.
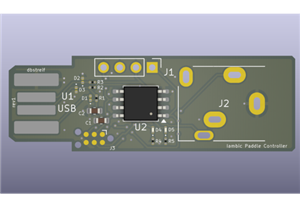
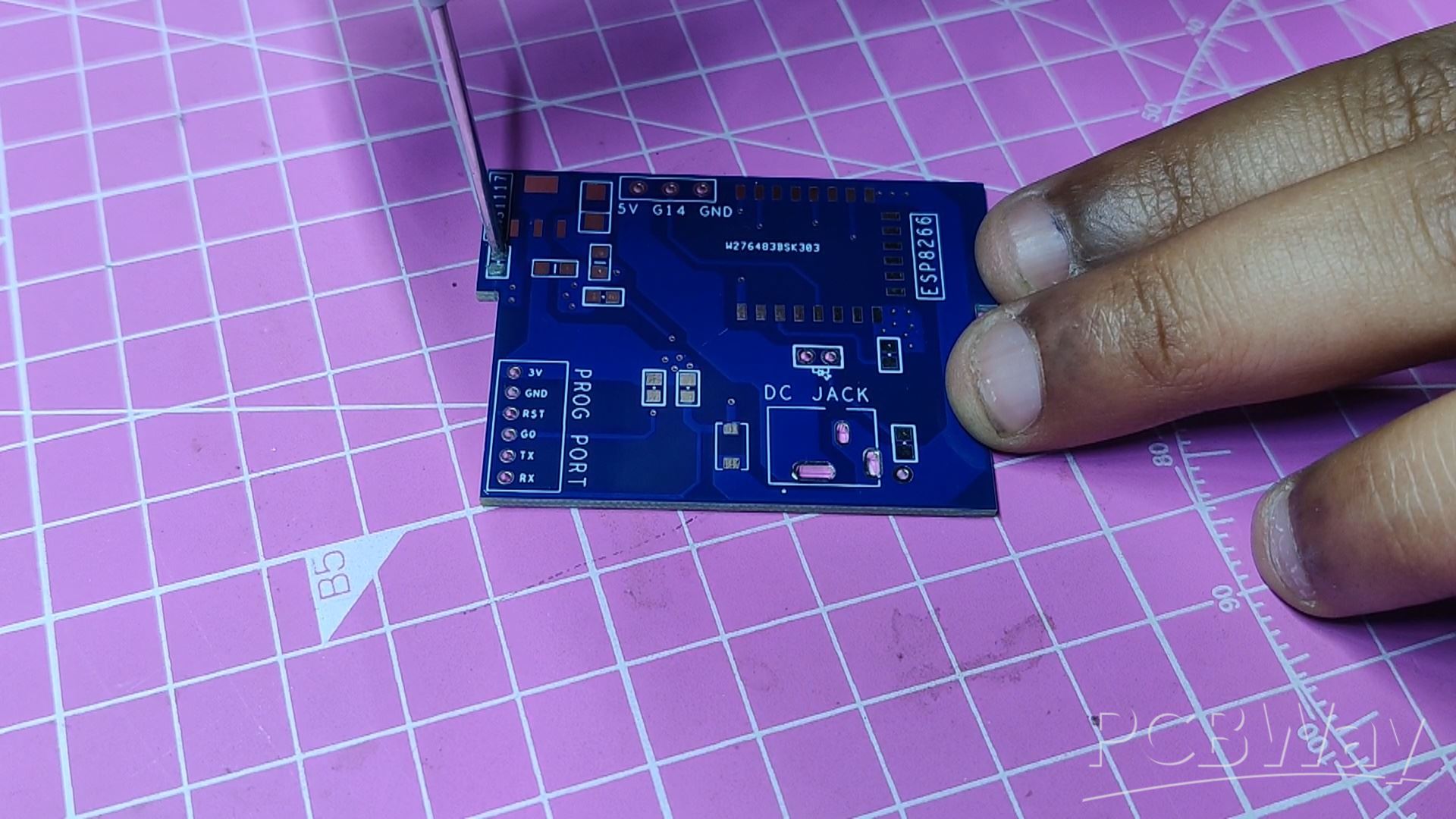
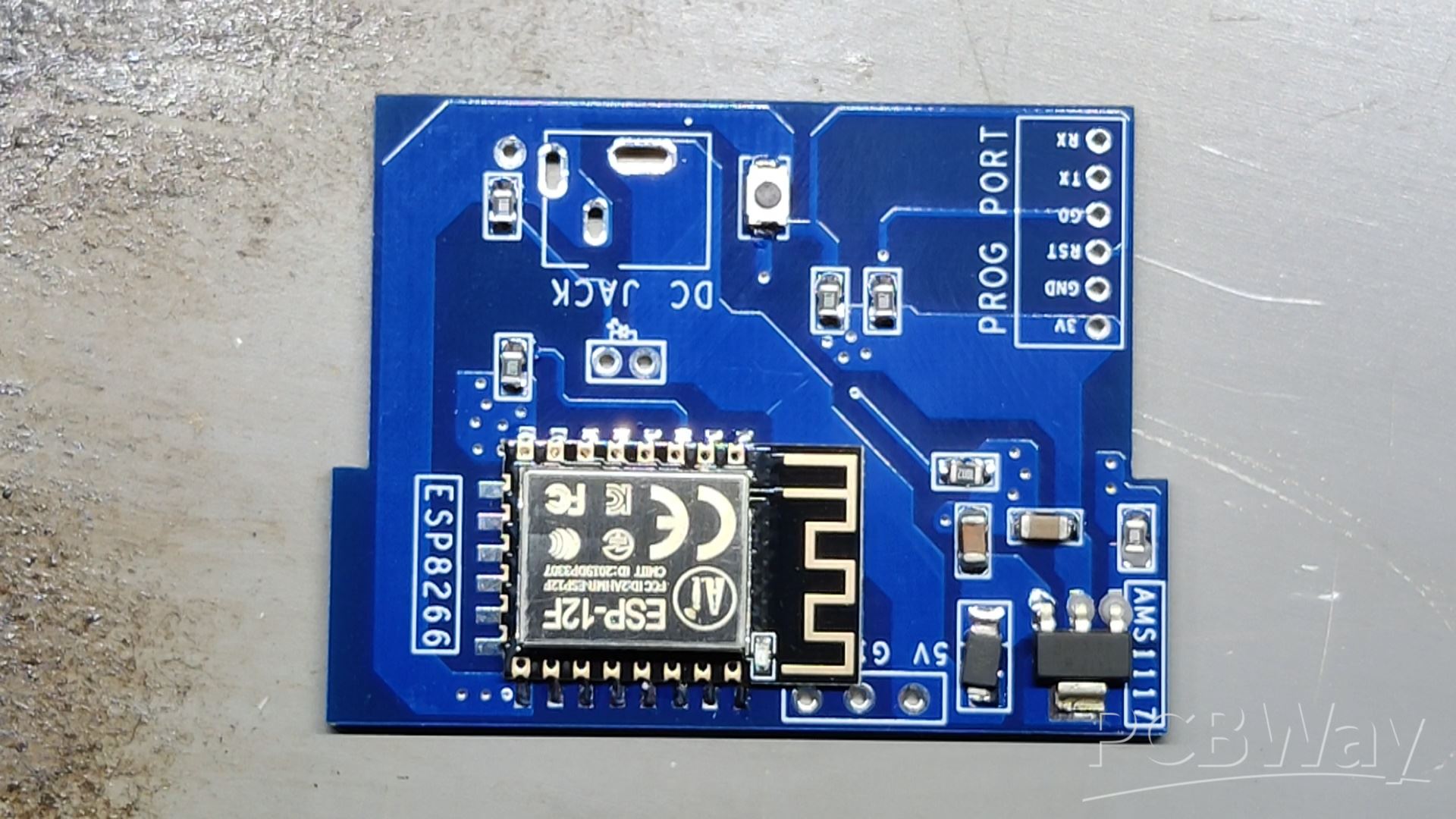
The second board was the ESP12F board.
As the name suggests, the ESP12F Board is a minimal breakout version of the ESP12F Model used in boards like the NODEMCU or other ESP8266 products.
In the schematic, we have added an additional AMS1117 3V version, which steps down the voltage coming from the input side to a stable 3V for ESP12F to function.
Similarly, we have use model from Fusio360 to make the PCB CAD outline.
After preparing the schematic and board files, both parts were sent to PCBWAY for samples.
PCBWAY Service


After completing the PCB design, we export the Gerber data and send it to PCBWAY for samples.
Two orders were placed: one for the main circuit and one for the LED board.
We place an order for a white silkscreen LED board and a blue silkscreen circuit board.
After placing the order, I received the PCBs within a week, and the PCB quality was pretty great. The silkscreen I used is completely random and asymmetrical, so it's pretty hard to make, but they did an awesome job of making this PCB with no errors whatsoever.
You guys can check out PCBWAY If you want great PCB service at an affordable rate.
LED BOARD ASSEMBLY




- Using a solder paste dispensing needle, we first add solder paste to each component pad, one by one. We're using standard 37/63 solder paste here.
- Next, we pick and place all the SMD components in their places on the PCB using an ESD tweezer.
- With extreme caution, we lifted the complete circuit board and placed it on the SMT hotplate, which increases the PCB's temperature to the point at which the solder paste melts and all of the components are connected to their pads.
- We are preparing a total of five LED boards to be used in the Sword Assembly.
CIRCUIT ASSEMBLY



- After preparing the LED board, we prepare the main circuit board, which starts by adding solder paste to each component pad one by one.
- Next, we all place the SMD components in their positions using a tweezer.
- We then pick the whole circuit and place it on the SMT Reflow hotplate for the reflow process, which heats the PCB up to the solder paste melting temperature, reflowing all the SMD components with the PCB.
- Next, we add the remaining THT components to the PCB, which are the DC barrel jack and the indicator LED.
- We then soldered their pads using a soldering iron, and the circuit PCB is now complete.
Flashing the ESP12

Next is the Flashing process of the main circuit's ESP12F Module.
The usual FTDI board method, which requires connecting a flashing button between GPIO 0 and GND Port, is being used to program the ESP12F Module. During uploading, the ESP12F enters programming mode by long pressing the Flash button first, followed by the reset button.
Here's an article about programming ESP12F with FTDI Board for more details:
https://www.hackster.io/Arnov_Sharma_makes/esp12f-standalone-circuit-1de4a7
Here's the code which was used in this project and its a simple one.
#define FASTLED_ALLOW_INTERRUPTS 0 #include <FastLED.h> FASTLED_USING_NAMESPACE #define DATA_PIN 14 #define NUM_LEDS 28 #define MAX_POWER_MILLIAMPS 600 #define LED_TYPE WS2812B #define COLOR_ORDER GRB ////////////////////////////////////////////////////////////////////////// CRGB leds[NUM_LEDS]; void setup() { delay( 3000); // 3 second delay for boot recovery, and a moment of silence FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS) .setCorrection( TypicalLEDStrip ); FastLED.setMaxPowerInVoltsAndMilliamps( 5, MAX_POWER_MILLIAMPS); } void loop() { EVERY_N_MILLISECONDS( 20) { pacifica_loop(); FastLED.show(); } } CRGBPalette16 pacifica_palette_1 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x14554B, 0x28AA50 }; CRGBPalette16 pacifica_palette_2 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x0C5F52, 0x19BE5F }; CRGBPalette16 pacifica_palette_3 = { 0x000208, 0x00030E, 0x000514, 0x00061A, 0x000820, 0x000927, 0x000B2D, 0x000C33, 0x000E39, 0x001040, 0x001450, 0x001860, 0x001C70, 0x002080, 0x1040BF, 0x2060FF }; void pacifica_loop() { // Increment the four "color index start" counters, one for each wave layer.// Each is incremented at a different speed, and the speeds vary over time.static uint16_t sCIStart1, sCIStart2, sCIStart3, sCIStart4; static uint32_t sLastms = 0; uint32_t ms = GET_MILLIS(); uint32_t deltams = ms - sLastms; sLastms = ms; uint16_t speedfactor1 = beatsin16(3, 179, 269); uint16_t speedfactor2 = beatsin16(4, 179, 269); uint32_t deltams1 = (deltams * speedfactor1) / 256; uint32_t deltams2 = (deltams * speedfactor2) / 256; uint32_t deltams21 = (deltams1 + deltams2) / 2; sCIStart1 += (deltams1 * beatsin88(1011,10,13)); sCIStart2 -= (deltams21 * beatsin88(777,8,11)); sCIStart3 -= (deltams1 * beatsin88(501,5,7)); sCIStart4 -= (deltams2 * beatsin88(257,4,6)); // Clear out the LED array to a dim background blue-green fill_solid( leds, NUM_LEDS, CRGB( 2, 6, 10)); // Render each of four layers, with different scales and speeds, that vary over time pacifica_one_layer( pacifica_palette_1, sCIStart1, beatsin16( 3, 11 * 256, 14 * 256), beatsin8( 10, 70, 130), 0-beat16( 301) ); pacifica_one_layer( pacifica_palette_2, sCIStart2, beatsin16( 4, 6 * 256, 9 * 256), beatsin8( 17, 40, 80), beat16( 401) ); pacifica_one_layer( pacifica_palette_3, sCIStart3, 6 * 256, beatsin8( 9, 10,38), 0-beat16(503)); pacifica_one_layer( pacifica_palette_3, sCIStart4, 5 * 256, beatsin8( 8, 10,28), beat16(601)); // Add brighter 'whitecaps' where the waves lines up more pacifica_add_whitecaps(); // Deepen the blues and greens a bit pacifica_deepen_colors(); } // Add one layer of waves into the led array void pacifica_one_layer( CRGBPalette16& p, uint16_t cistart, uint16_t wavescale, uint8_t bri, uint16_t ioff) { uint16_t ci = cistart; uint16_t waveangle = ioff; uint16_t wavescale_half = (wavescale / 2) + 20; for( uint16_t i = 0; i < NUM_LEDS; i++) { waveangle += 250; uint16_t s16 = sin16( waveangle ) + 32768; uint16_t cs = scale16( s16 , wavescale_half ) + wavescale_half; ci += cs; uint16_t sindex16 = sin16( ci) + 32768; uint8_t sindex8 = scale16( sindex16, 240); CRGB c = ColorFromPalette( p, sindex8, bri, LINEARBLEND); leds[i] += c; } } // Add extra 'white' to areas where the four layers of light have lined up brightly void pacifica_add_whitecaps() { uint8_t basethreshold = beatsin8( 9, 55, 65); uint8_t wave = beat8( 7 ); for( uint16_t i = 0; i < NUM_LEDS; i++) { uint8_t threshold = scale8( sin8( wave), 20) + basethreshold; wave += 7; uint8_t l = leds[i].getAverageLight(); if( l > threshold) { uint8_t overage = l - threshold; uint8_t overage2 = qadd8( overage, overage); leds[i] += CRGB( overage, overage2, qadd8( overage2, overage2)); } } } // Deepen the blues and greens void pacifica_deepen_colors() { for( uint16_t i = 0; i < NUM_LEDS; i++) { leds[i].blue = scale8( leds[i].blue, 145); leds[i].green= scale8( leds[i].green, 200); leds[i] |= CRGB( 2, 5, 7); } }
This code is for creating a mesmerizing animation called "Pacifica" using addressable WS2812B LEDs with the FastLED library, which you need to install first before trying this code.
The animation creates a dynamic and visually appealing effect, resembling ocean waves with changing colors and brightness.
BASE Assembly Process



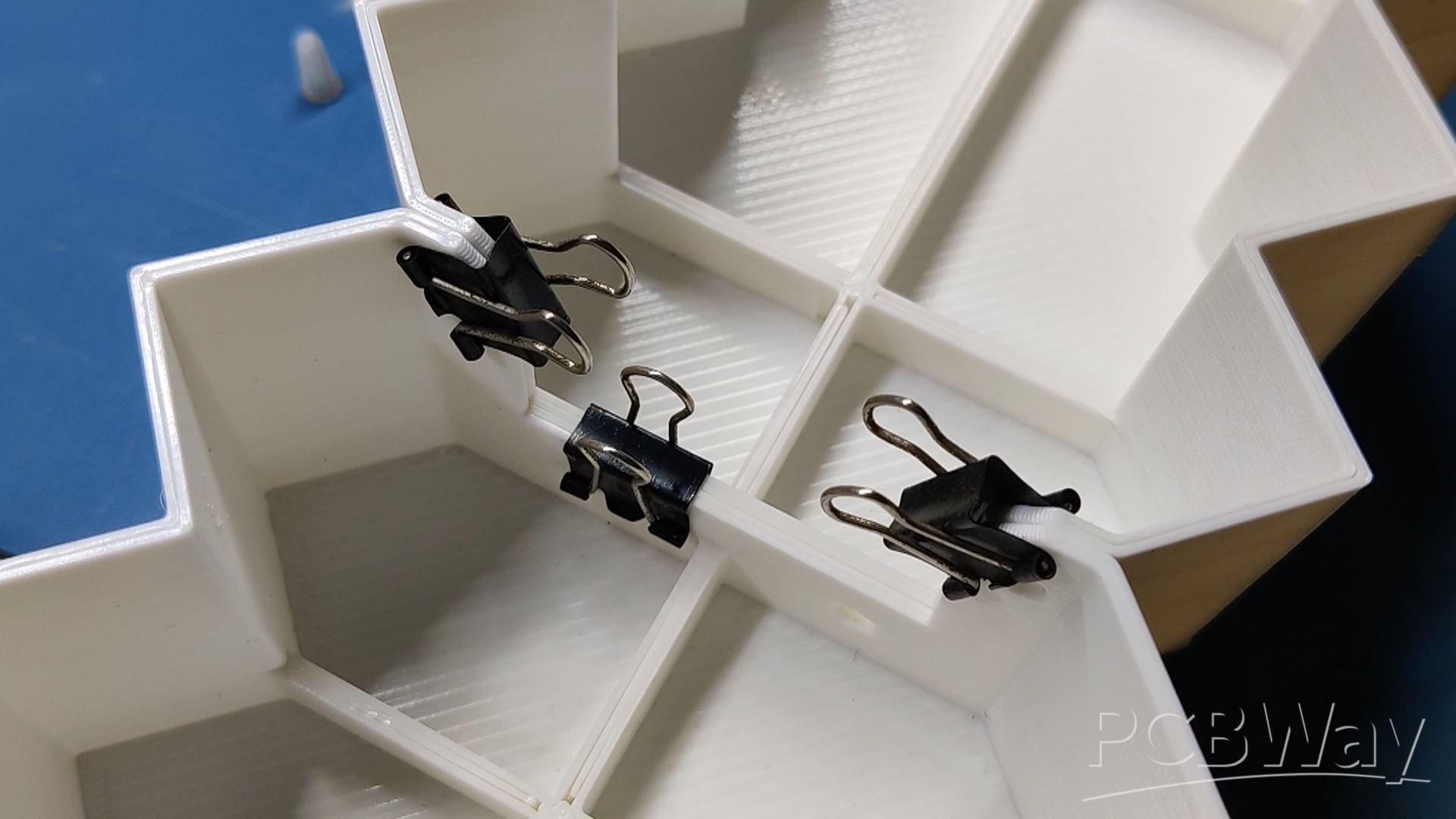
- The Sword's Blade part is assembled first by applying super glue on one side of it. Next, in order to maintain a firm grasp between the two components, we attach the second part to the first one by using paper clips to join the two.
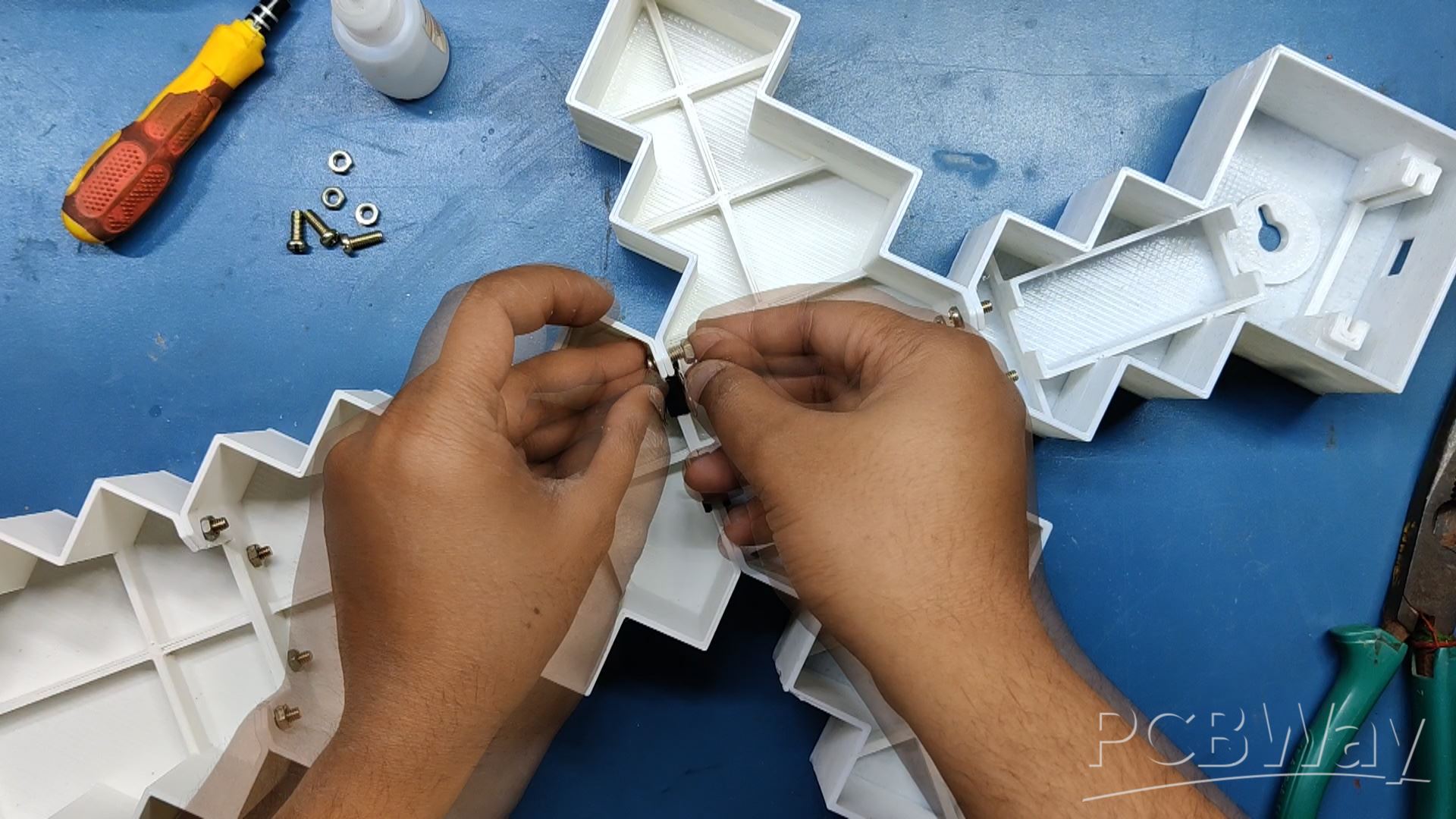
- After letting the superglue cure for half an hour, we fastened four M3 nuts and bolts to the holes on each component. This kept the two pieces attached.
- Following that, the cross-guard assembly and the handle part are attached to one another using superglue. Paper clips are then used to firmly hold the two pieces together, and four M3 nuts and bolts are used to fasten both assemblies together.
- Using the same procedure, we were able to finally link the sword's blade assembly to the cross-guard handle assembly.
Adding LED Board inside Base


- After assembling all parts of the sword together, we start the LED board placement process, which starts by adding the LED board inside the sword blade section first.
- We use hot glue to secure the LED board in its place.
- We add the LED board to all sections of the sword except the grip section.
Wiring Process

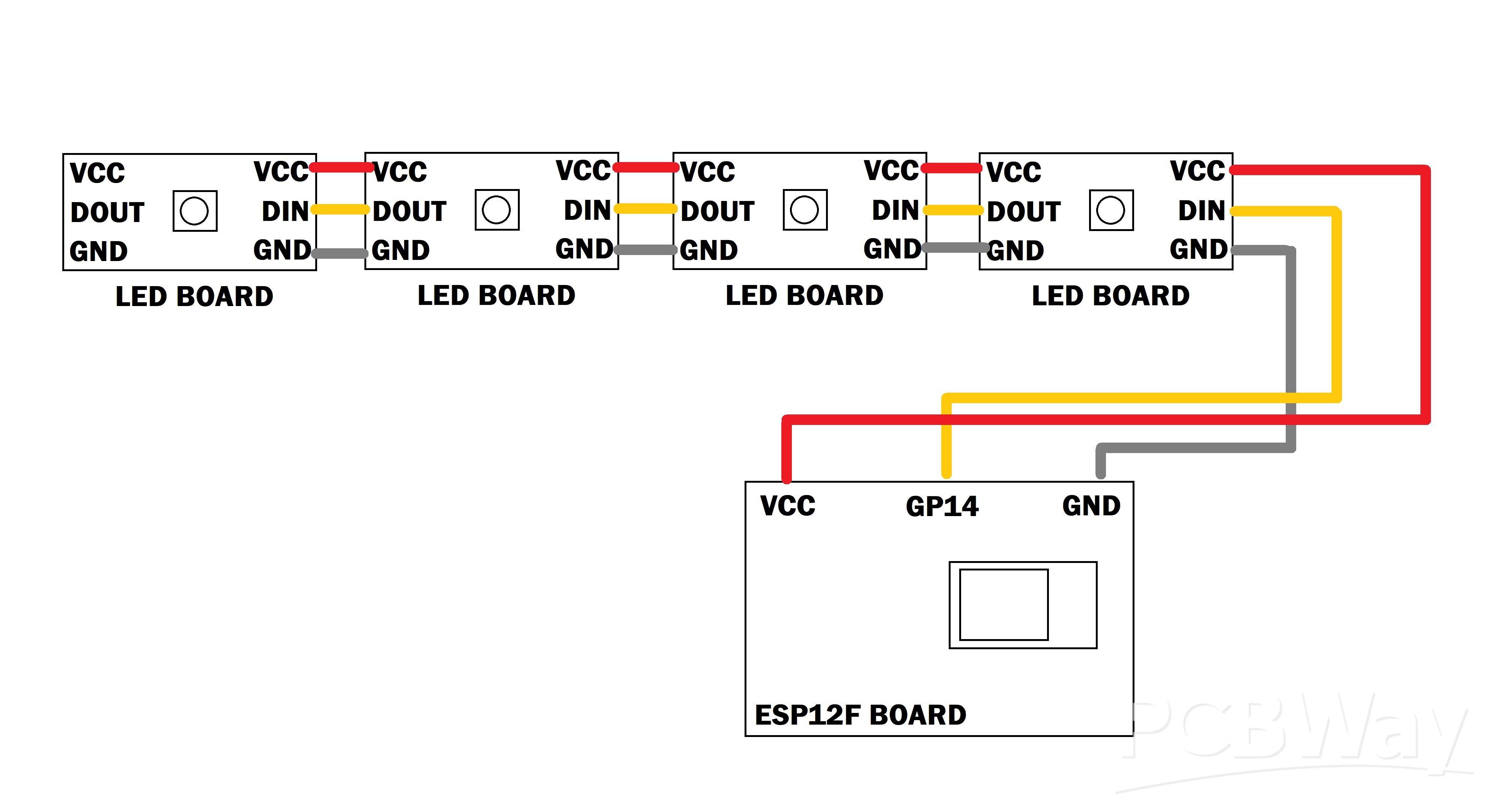
- We begin by connecting all of the LED boards' VCC and GND in parallel with one another as specified in the wiring schematic.
- The first LED board's Dout is then connected to the second LED board's Din, the second LED board's Dout is connected to the third LED board's Din, and finally the third LED board's Dout is connected to the fourth LED board's Din.
- The Din of the first LED board is attached to the GPIO14 pin, and the VCC and GND are connected to the circuit's VCC and GND.
- The wiring has been completed.
Final Assembly Process
- In the final assembly stage, we first slide down the main circuit in its place, modeled inside the lower grip part.
- The bundle of wires inside the body is next secured using hot glue; this procedure is done for wire management.
- We take the lid portion and place it on top of the assembled sword, Two parts fit perfectly because there is less tolerance between the inner walls of the two parts, this is also called pressure fit.
- One by one, we set each lid in its proper place, and the assembly is now finished.
RESULT

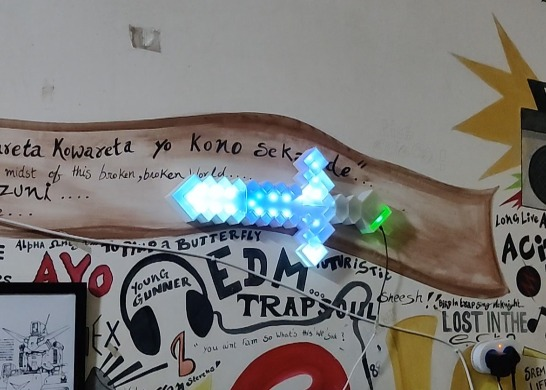
This is the end result of my little build: a functioning, illuminated, life-size Minecraft sword that I built from scratch using 3D printed parts and custom PCBs.
We are using a barrel DC Jack to USB Port cable that is connected to a 5V 2A power source to power this system.
By using two nails, we were able to mount this setup on a wall thanks to the keyholes made during the model design process.
The best thing about this project was how the parts were printed with a small 3D printer and divided into smaller printable bits so that anyone with a small printer could easily build it.
Overall, this project is complete and needs no further revisions.
A special thank to PCBWAY for supporting this project; visit them to get a wide range of services, including CNC and PCB services.
I will be back with a new project soon.
#define FASTLED_ALLOW_INTERRUPTS 0
#include <FastLED.h>
FASTLED_USING_NAMESPACE
#define DATA_PIN 14
#define NUM_LEDS 28
#define MAX_POWER_MILLIAMPS 500
#define LED_TYPE WS2812B
#define COLOR_ORDER GRB
//////////////////////////////////////////////////////////////////////////
CRGB leds[NUM_LEDS];
void setup() {
delay( 3000); // 3 second delay for boot recovery, and a moment of silence
FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS)
.setCorrection( TypicalLEDStrip );
FastLED.setMaxPowerInVoltsAndMilliamps( 5, MAX_POWER_MILLIAMPS);
}
void loop()
{
EVERY_N_MILLISECONDS( 20) {
pacifica_loop();
FastLED.show();
}
}
//////////////////////////////////////////////////////////////////////////
//
// The code for this animation is more complicated than other examples, and
// while it is "ready to run", and documented in general, it is probably not
// the best starting point for learning. Nevertheless, it does illustrate some
// useful techniques.
//
//////////////////////////////////////////////////////////////////////////
//
// In this animation, there are four "layers" of waves of light.
//
// Each layer moves independently, and each is scaled separately.
//
// All four wave layers are added together on top of each other, and then
// another filter is applied that adds "whitecaps" of brightness where the
// waves line up with each other more. Finally, another pass is taken
// over the led array to 'deepen' (dim) the blues and greens.
//
// The speed and scale and motion each layer varies slowly within independent
// hand-chosen ranges, which is why the code has a lot of low-speed 'beatsin8' functions
// with a lot of oddly specific numeric ranges.
//
// These three custom blue-green color palettes were inspired by the colors found in
// the waters off the southern coast of California, https://goo.gl/maps/QQgd97jjHesHZVxQ7
//
CRGBPalette16 pacifica_palette_1 =
{ 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117,
0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x14554B, 0x28AA50 };
CRGBPalette16 pacifica_palette_2 =
{ 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117,
0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x0C5F52, 0x19BE5F };
CRGBPalette16 pacifica_palette_3 =
{ 0x000208, 0x00030E, 0x000514, 0x00061A, 0x000820, 0x000927, 0x000B2D, 0x000C33,
0x000E39, 0x001040, 0x001450, 0x001860, 0x001C70, 0x002080, 0x1040BF, 0x2060FF };
void pacifica_loop()
{
// Increment the four "color index start" counters, one for each wave layer.
// Each is incremented at a different speed, and the speeds vary over time.
static uint16_t sCIStart1, sCIStart2, sCIStart3, sCIStart4;
static uint32_t sLastms = 0;
uint32_t ms = GET_MILLIS();
uint32_t deltams = ms - sLastms;
sLastms = ms;
uint16_t speedfactor1 = beatsin16(3, 179, 269);
uint16_t speedfactor2 = beatsin16(4, 179, 269);
uint32_t deltams1 = (deltams * speedfactor1) / 256;
uint32_t deltams2 = (deltams * speedfactor2) / 256;
uint32_t deltams21 = (deltams1 + deltams2) / 2;
sCIStart1 += (deltams1 * beatsin88(1011,10,13));
sCIStart2 -= (deltams21 * beatsin88(777,8,11));
sCIStart3 -= (deltams1 * beatsin88(501,5,7));
sCIStart4 -= (deltams2 * beatsin88(257,4,6));
// Clear out the LED array to a dim background blue-green
fill_solid( leds, NUM_LEDS, CRGB( 2, 6, 10));
// Render each of four layers, with different scales and speeds, that vary over time
pacifica_one_layer( pacifica_palette_1, sCIStart1, beatsin16( 3, 11 * 256, 14 * 256), beatsin8( 10, 70, 130), 0-beat16( 301) );
pacifica_one_layer( pacifica_palette_2, sCIStart2, beatsin16( 4, 6 * 256, 9 * 256), beatsin8( 17, 40, 80), beat16( 401) );
pacifica_one_layer( pacifica_palette_3, sCIStart3, 6 * 256, beatsin8( 9, 10,38), 0-beat16(503));
pacifica_one_layer( pacifica_palette_3, sCIStart4, 5 * 256, beatsin8( 8, 10,28), beat16(601));
// Add brighter 'whitecaps' where the waves lines up more
pacifica_add_whitecaps();
// Deepen the blues and greens a bit
pacifica_deepen_colors();
}
// Add one layer of waves into the led array
void pacifica_one_layer( CRGBPalette16& p, uint16_t cistart, uint16_t wavescale, uint8_t bri, uint16_t ioff)
{
uint16_t ci = cistart;
uint16_t waveangle = ioff;
uint16_t wavescale_half = (wavescale / 2) + 20;
for( uint16_t i = 0; i < NUM_LEDS; i++) {
waveangle += 250;
uint16_t s16 = sin16( waveangle ) + 32768;
uint16_t cs = scale16( s16 , wavescale_half ) + wavescale_half;
ci += cs;
uint16_t sindex16 = sin16( ci) + 32768;
uint8_t sindex8 = scale16( sindex16, 240);
CRGB c = ColorFromPalette( p, sindex8, bri, LINEARBLEND);
leds[i] += c;
}
}
// Add extra 'white' to areas where the four layers of light have lined up brightly
void pacifica_add_whitecaps()
{
uint8_t basethreshold = beatsin8( 9, 55, 65);
uint8_t wave = beat8( 7 );
for( uint16_t i = 0; i < NUM_LEDS; i++) {
uint8_t threshold = scale8( sin8( wave), 20) + basethreshold;
wave += 7;
uint8_t l = leds[i].getAverageLight();
if( l > threshold) {
uint8_t overage = l - threshold;
uint8_t overage2 = qadd8( overage, overage);
leds[i] += CRGB( overage, overage2, qadd8( overage2, overage2));
}
}
}
// Deepen the blues and greens
void pacifica_deepen_colors()
{
for( uint16_t i = 0; i < NUM_LEDS; i++) {
leds[i].blue = scale8( leds[i].blue, 145);
leds[i].green= scale8( leds[i].green, 200);
leds[i] |= CRGB( 2, 5, 7);
}
}

Wall Mounted Minecraft Sword
*PCBWay community is a sharing platform. We are not responsible for any design issues and parameter issues (board thickness, surface finish, etc.) you choose.
- Comments(2)
- Likes(0)
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by Arnov Arnov sharma
More by Arnov Arnov sharma
-
 Pocket SNES
Greetings everyone, and welcome back! Today, I’ve got something fun and tiny to share—the Pocket SNE...
Pocket SNES
Greetings everyone, and welcome back! Today, I’ve got something fun and tiny to share—the Pocket SNE...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
 Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
-
 Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
-
 Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
-
 Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
-
 PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
-
 DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
-
mammoth-3D SLM Voron Toolhead – Manual Drill & Tap Edition
174 0 0 -
-
AEL-2011 Power Supply Module
693 0 2 -
AEL-2011 50W Power Amplifier
590 0 2 -
-
-
Custom Mechanical Keyboard
788 0 0 -
Tester for Touch Screen Digitizer without using microcontroller
412 2 2 -
Audio reactive glow LED wristband/bracelet with NFC / RFID-Tags
376 0 1 -
-