GREEN LANTERN with reed switch
Hey everyone, what's up?
_GnlWysa3HG.jpeg?auto=compress%2Cformat&w=740&h=555&fit=max)

Now here's something very cool: a completely handmade green lantern lantern.
It makes use of an Attiny85 connected to 20 WS2812 LEDs whose color is changed by a reed switch; when a magnetic field is applied to the reed switch, the color of the LEDs changes.
The sole objective of this project is to test an idea: what would happen if we placed a magnet inside a 3D-printed ring and used a reed switch to change the color of the LEDs when the reed switch detected a magnetic field?
This article is about the whole building process of this project, so let's get started.
Material Required
Following were the materials used in this built-
- CUSTOM PCBS
- REED SWITCH
- ATtiny85
- IP5303
- 1uF Capacitors
- WS2812 LEDs
- smd lithium cell holder
- 18650 cell
Reed Switch
A reed switch is an electrical switch that is operated by a magnetic field. It is made up of two ferromagnetic, elongated, and flattened contact blades that 1 mm are hermetically sealed inside a glass tube. The blades are separated by a small gap, typically between 0.5 and 1mm, and are made of a ferromagnetic material that can be magnetized.
When a magnet is brought close to the reed switch, the magnetic field causes the blades to attract each other, closing the electrical circuit. When the magnet is removed, the blades return to their original position, opening the circuit again. Reed switches are commonly used in applications where the switch needs to be activated without physical contact, such as in burglar alarms, door and window sensors, and in automotive and industrial applications.
In this project, a reed switch is being used to detect the magnet inside the ring of the green lantern. This will cause the reed switch to be activated, changing the colour of the RGB LEDs.
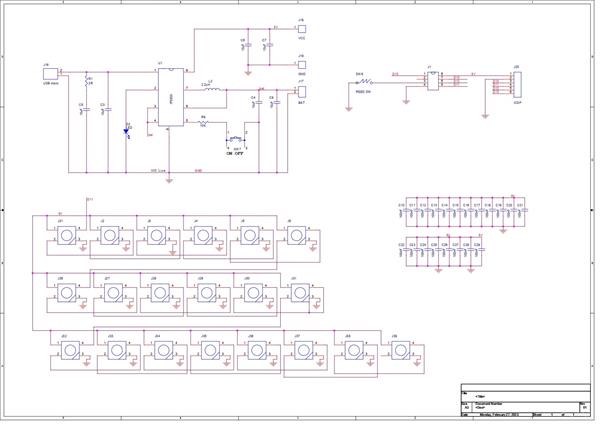
PCB Design
PCB design consists of three main components: the Attiny85 setup, the WS2812 setup, and the IP5306, which powers this whole setup.
LEDs are all connected in parallel, Din of the first LED is connected to D0 of Attiny, Dout of the first LED is connected with Din of the second LED; Dout of the second LED is connected with Din of the third LED; and this arrangement follows up to the 20th LED.
Each LED has its own capacitor connected to VCC and GND, as stated in the datasheet.
The IP5306 IC is present in order to power the whole system with a single lithium cell, and the voltage of this lithium cell gets boosted up to a stable 5V in order to power the LEDs and microcontroller.
PCBWAY


After I completed the PCB, I generated the Gerber data, which was then sent to PCBWAY for samples. An order was placed for the PCBs with green solder mask and white silkscreen, which look pretty cool in general.
Also, as green is the colour of the green lantern, ordering Boards with green solder mask makes sense.
I received PCBs within a week, and they were excellent, as expected.
I love the quality of PCBs made by PCBWAY. There are other manufacturers available, but their service is always on another level.
Check out PCBWay for getting great PCB service at less cost.
PCB ASSEMBLY





- The first step is to apply solder paste to each component pad.
- We then used an ESD tweezer to carefully pick and place all the SMD components in their assigned places one by one.
- Next, we carefully lifted the whole circuit board and place it on my DIY Mini Hotplate which is also homemade just like this project.
- After a little time, when the hotplate reaches the temperature where the solder paste is melting, all of the components will be soldered using this hot reflow process.
- We then placed all the remaining THT components, and the board is now completely assembled.
Programming Attiny85

With projects like these, an Attiny85 comes in incredibly handy, and programming it is really simple.
- First, we need an Arduino, which we upload with Arduino as ISP sketch to turn it into an IN-SERIAL PROGRAMMER.
- To prevent the atmega from resetting, a 1uF capacitor is put between the Arduino's reset pin and ground pin.
- We connect the Attiny85's RST, MISO MOSI, SCK, GND, and VCC pins with the Arduino's D10, D11, D12, and D13 pins along with GND and VCC.
- The next step is to add Attiny85 Core files to the Arduino IDE by going the github website linked below and following the installation instructions.
- https://github.com/SpenceKonde/ATTinyCore
- We open the sketch, navigate to the tool menu, and choose the Attiny85 board (no Bootloader)
- Then, after switching the programmer to Arduino as the ISP, we select the option to burn the bootloader. This will take 10 seconds, after which you will see the message "Done Burning Bootloader."
- The sketch will then be flashed into the attiny85 if you go to the sketch menu and select "upload using programmer" after that.
- To make things even simpler, I created an Arduino ISP Programmer, whose function it is to use the same method to flash Attiny or other AVR chips.
you can read more about this programmer here-
https://www.hackster.io/Arnov_Sharma_makes/multiple-attiny85-13a-programmer-84adf8
As for the Attiny85, it's been programmed and can be used in the project.
CODE
Here's the code, and it's a simple one, This is the Neopixel Button Cycler sketch, which uses Adafruit's Neopixel library.
#include <Adafruit_NeoPixel.h>
#define BUTTON_PIN 4 // Digital IO pin connected to the button. This will be
// driven with a pull-up resistor so the switch should
// pull the pin to ground momentarily. On a high -> low
// transition the button press logic will execute.
#define PIXEL_PIN 0 // Digital IO pin connected to the NeoPixels.
#define PIXEL_COUNT 20
// Parameter 1 = number of pixels in strip, neopixel stick has 8
// Parameter 2 = pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_RGB Pixels are wired for RGB bitstream
// NEO_GRB Pixels are wired for GRB bitstream, correct for neopixel stick
// NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels)
// NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip), correct for neopixel stick
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
bool oldState = HIGH;
int showType = 0;
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP);
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Get current button state.
bool newState = digitalRead(BUTTON_PIN);
// Check if state changed from high to low (button press).
if (newState == LOW && oldState == HIGH) {
// Short delay to debounce button.
delay(20);
// Check if button is still low after debounce.
newState = digitalRead(BUTTON_PIN);
if (newState == LOW) {
showType++;
if (showType > 9)
showType=0;
startShow(showType);
}
}
// Set the last button state to the old state.
oldState = newState;
}
void startShow(int i) {
switch(i){
case 0: colorWipe(strip.Color(0, 0, 0), 50); // Black/off
break;
case 1: colorWipe(strip.Color(255, 0, 0), 50); // Red
break;
case 2: colorWipe(strip.Color(0, 255, 0), 50); // Green
break;
case 3: colorWipe(strip.Color(0, 0, 255), 50); // Blue
break;
case 4: theaterChase(strip.Color(127, 127, 127), 50); // White
break;
case 5: theaterChase(strip.Color(127, 0, 0), 50); // Red
break;
case 6: theaterChase(strip.Color( 0, 0, 127), 50); // Blue
break;
case 7: rainbow(20);
break;
case 8: rainbowCycle(20);
break;
case 9: theaterChaseRainbow(50);
break;
}
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
This sketch toggles or changes the RGB LED color when a button press is sensed, REED switch is basically a switch, so we use it to change the RGB LED color.
I/O pins and RGB LED numbers were changed to D0 and 20 for use with the ATtiny85 and 20 LEDs.
Power source

A 3.7V 2200-mAh lithium-ion cell is used in this system as its primary power source. We place the cell in its SMD cell holder and test the setup's output voltage, which should be approximately 5V.
Final Assembly


- Final assembly starts with first adding the Attiny85 in its DIP Socket
- Next, we place the 3D Printed Handle with the PCB using two M2 Screws
- Assembly is completed.
RESULT

Here is the end result of this build: a functioning Green Lanterns lantern made solely of PCBs with a clever reed switch-based system that turns on RGB LEDs through the Green Lantern's ring.
Because this experiment was successful, we can apply this technique to create a larger lighting setup and use the magnetic ring to activate it using magnets rather than magic.
This is it for today folks, leave a comment if you need help regarding this project.
Special thanks to PCBWAY for providing components that I've used in this project, check them out for getting all sorts of PCB or PCBA-related services for less cost.
Thanks and I will be back with a new project soon.
#include <Adafruit_NeoPixel.h> #define BUTTON_PIN 4 // Digital IO pin connected to the button. This will be // driven with a pull-up resistor so the switch should // pull the pin to ground momentarily. On a high -> low // transition the button press logic will execute. #define PIXEL_PIN 0 // Digital IO pin connected to the NeoPixels. #define PIXEL_COUNT 20 // Parameter 1 = number of pixels in strip, neopixel stick has 8 // Parameter 2 = pin number (most are valid) // Parameter 3 = pixel type flags, add together as needed: // NEO_RGB Pixels are wired for RGB bitstream // NEO_GRB Pixels are wired for GRB bitstream, correct for neopixel stick // NEO_KHZ400 400 KHz bitstream (e.g. FLORA pixels) // NEO_KHZ800 800 KHz bitstream (e.g. High Density LED strip), correct for neopixel stick Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800); bool oldState = HIGH; int showType = 0; void setup() { pinMode(BUTTON_PIN, INPUT_PULLUP); strip.begin(); strip.show(); // Initialize all pixels to 'off' } void loop() { // Get current button state. bool newState = digitalRead(BUTTON_PIN); // Check if state changed from high to low (button press). if (newState == LOW && oldState == HIGH) { // Short delay to debounce button. delay(20); // Check if button is still low after debounce. newState = digitalRead(BUTTON_PIN); if (newState == LOW) { showType++; if (showType > 9) showType=0; startShow(showType); } } // Set the last button state to the old state. oldState = newState; } void startShow(int i) { switch(i){ case 0: colorWipe(strip.Color(0, 0, 0), 50); // Black/off break; case 1: colorWipe(strip.Color(255, 0, 0), 50); // Red break; case 2: colorWipe(strip.Color(0, 255, 0), 50); // Green break; case 3: colorWipe(strip.Color(0, 0, 255), 50); // Blue break; case 4: theaterChase(strip.Color(127, 127, 127), 50); // White break; case 5: theaterChase(strip.Color(127, 0, 0), 50); // Red break; case 6: theaterChase(strip.Color( 0, 0, 127), 50); // Blue break; case 7: rainbow(20); break; case 8: rainbowCycle(20); break; case 9: theaterChaseRainbow(50); break; } } // Fill the dots one after the other with a color void colorWipe(uint32_t c, uint8_t wait) { for(uint16_t i=0; i<strip.numPixels(); i++) { strip.setPixelColor(i, c); strip.show(); delay(wait); } } void rainbow(uint8_t wait) { uint16_t i, j; for(j=0; j<256; j++) { for(i=0; i<strip.numPixels(); i++) { strip.setPixelColor(i, Wheel((i+j) & 255)); } strip.show(); delay(wait); } } // Slightly different, this makes the rainbow equally distributed throughout void rainbowCycle(uint8_t wait) { uint16_t i, j; for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel for(i=0; i< strip.numPixels(); i++) { strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255)); } strip.show(); delay(wait); } } //Theatre-style crawling lights. void theaterChase(uint32_t c, uint8_t wait) { for (int j=0; j<10; j++) { //do 10 cycles of chasing for (int q=0; q < 3; q++) { for (int i=0; i < strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, c); //turn every third pixel on } strip.show(); delay(wait); for (int i=0; i < strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, 0); //turn every third pixel off } } } } //Theatre-style crawling lights with rainbow effect void theaterChaseRainbow(uint8_t wait) { for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel for (int q=0; q < 3; q++) { for (int i=0; i < strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on } strip.show(); delay(wait); for (int i=0; i < strip.numPixels(); i=i+3) { strip.setPixelColor(i+q, 0); //turn every third pixel off } } } } // Input a value 0 to 255 to get a color value. // The colours are a transition r - g - b - back to r. uint32_t Wheel(byte WheelPos) { WheelPos = 255 - WheelPos; if(WheelPos < 85) { return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3); } if(WheelPos < 170) { WheelPos -= 85; return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0); }

GREEN LANTERN with reed switch
*PCBWay community is a sharing platform. We are not responsible for any design issues and parameter issues (board thickness, surface finish, etc.) you choose.

Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW
ESP32-S3 4.3inch Capacitive Touch Display Development Board, 800×480, 5-point Touch, 32-bit LX7 Dual-core Processor
BUY NOW
Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW- Comments(0)
- Likes(0)
 Log in to post comments.
Log in to post comments.
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by Arnov Arnov sharma
More by Arnov Arnov sharma
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
 Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
-
 Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
-
 Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
-
 Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
-
 PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
-
 DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
-
Commodore 64 1541-II 1581 Floppy Disk Drive C64 Power Supply Unit USB-C 5V 12V DIN connector 5.25
206 1 3 -
Easy to print simple stacking organizer with drawers
95 0 0 -
-
-
-
-
-
-
Modifying a Hotplate to a Reflow Solder Station
1170 1 6 -
MPL3115A2 Barometric Pressure, Altitude, and Temperature Sensor
659 0 1 -












































