|
Autodesk Fusion 360Autodesk
|
|

|
OrCad Cadance |
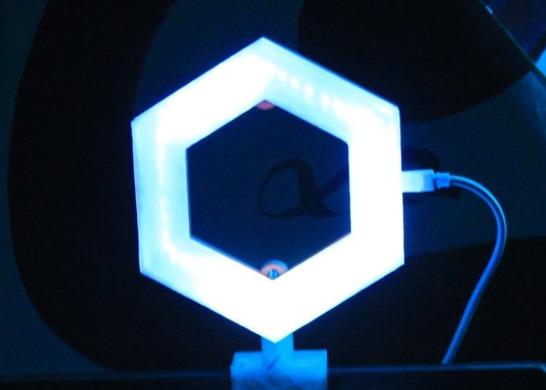
HEXlight Made From Scratch
Hey Guys what's up!
HEXLIGHT is a small, hexagon-shaped RGB light that is created using custom PCBs and a 3D-printed body. An Attiny85 MCU controls 48 WS2812 2020 Package Mini Addresable LEDs in this system.


The idea behind this project was to create a modern RGB light that I could add to my display for aesthetic purposes. It adds to the overall appearance of the desk.
Inside the PLA-based 3D-printed body, six PCBs are housed and joined in the form of a hexagon.
Additionally, a diffuser made of transparent PLA spreads the leds light so that the entire hex light section glows.
I made a simple mount that is attached to the TV with a screw so that I could put this hexlight on top of a 32-inch LED TV.
This Article is about the whole built process so let's get started.
Material Required
Following are the materials used in this built-
- Custom PCBs Provided by PCBWAY
- Attiny85 SOIC8 Package
- WS2812 RGB LEDs 2020 Package
- Diode M7 SMA Package
- Custom 3D Body with transparent lid
3D Design


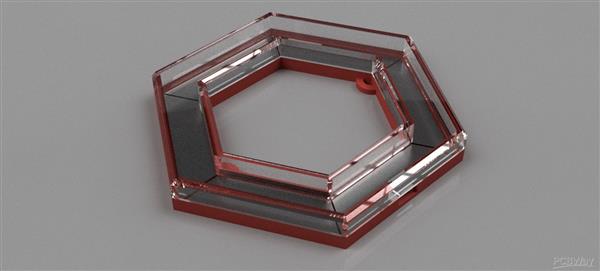
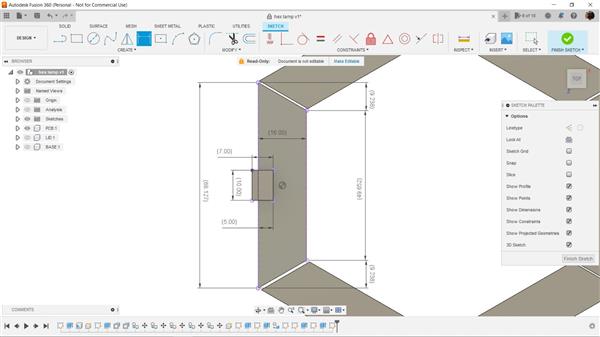
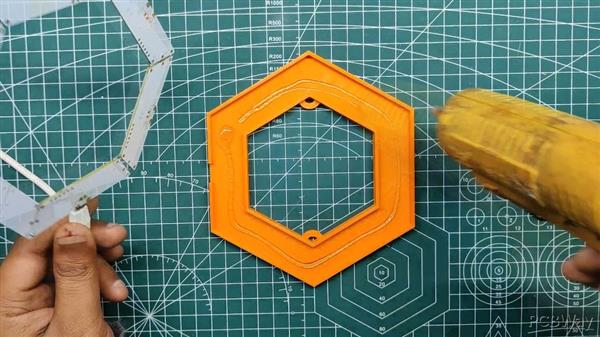
Making the 3D design is the first step in the process. It consists of a single rectangular PCB that has been modeled so that it can be used to create a hexagon; its top and bottom sides have a 120-degree angle. A total of 6 PCBs were used to create the hexagon, and each PCB is connected to the next by its top and bottom sides.
A slightly larger body with a top that serves as a diffuser houses the hexagonal PCB setup.
I added two circular sections to the interior of the hex shape that will be used to mount this body to anything.
I also modeled a TV mount, which will be mounted on the back side of the hex body through the circular section with an M3 screw.
After finishing the design, I exported all of the 3D parts and printed the base in orange PLA with a 0.2mm layer height and 0.4mm nozzle. The lid and TV mount were both built using the same settings.
PC Design



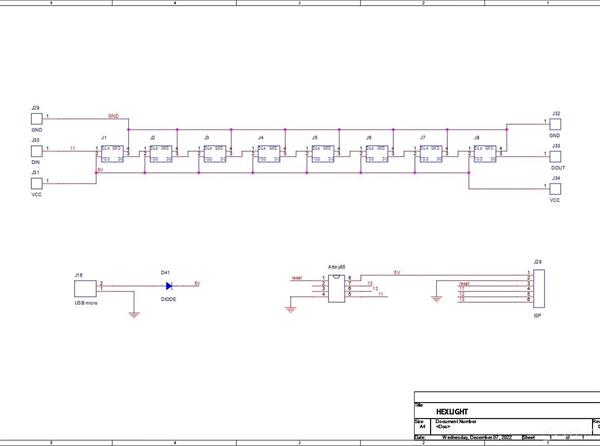
First, we create a design that consists of an Attiny85 connected to eight WS2812 LEDs, with power coming from a USB mini connector. In the 3D design, the PCB shape has already been defined.
The best choice here was to utilize the Attiny85, a little AVR MCU fairly capable of substituting a conventional Arduino for basic projects. As for using the Attiny85 in this project, this PCB is small, and it's just 16 mm wide, which isn't too much space for placing full development boards or even ESP boards.
I've used it in many of my projects, and using the Attiny85—which is essentially an Arduino shrunk into a small SOIC8 or DIP8 package—is incredibly simple and user-friendly.
On the top and bottom sides of this board, three CON1 ports that are wired to the 5V, GND, and Din-Dout ports are present. Din is attached to the top side, while Dout is connected to the bottom pin.
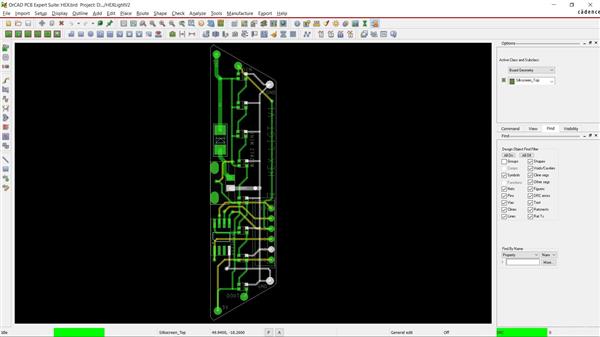
After the schematic is complete, the PCB design follows. I created an outline based on the dimensions and shape of the HEXLAMP PCB and placed 8 leds in a row, from top to bottom.
PCBWAY



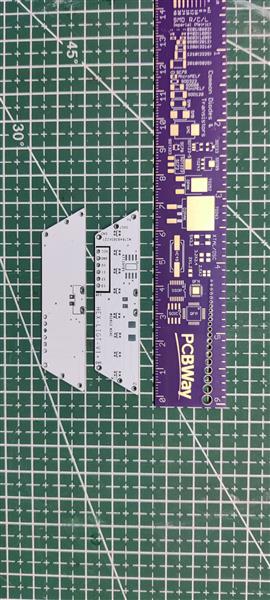
After I completed the PCB, I generated the Gerber data, which was then sent to PCBWAY for samples. An order was placed for the PCBs with white soldermask and black silkscreen as its look pretty cool in general.
I received PCBs within a week, and they were excellent, as expected.
I love the quality of PCBs made by PCBWAY. There are other manufacturers available, but their service is always on another level.
check out PCBWay service for getting great PCB service at less cost.
PCB Assembly




- The first step is to apply solder paste to each component pad.
- We then used an ESD tweezer to carefully pick and place all the SMD components in their assigned places one by one.
- Next, we carefully lifted the whole circuit board and place it on my DIY Mini Hotplate which is also homemade just like this project.
After a little time, when the hotplate reaches the temperature where the solder paste is melting, all of the components will be soldered using this hot reflow process.
Programming the Attiny85 with Arduino ISP


An ISP Programmer like USBASP can be used to flash the Attiny85A, an AVR MCU, or we can build a basic ISP Programmer using an Arduino Uno or Nano board.
- We go to Example sketches> Arduino as ISP and upload it into the Arduino Nano board.
- Next, we add a 1uf Capacitor between RST and GND Pin, this will stop Arduino to reset during the flashing process (Add capacitor after uploading the Arduino as ISP Sketch)
- Now go to this link and download the Attiny85 Core files-
https://github.com/SpenceKonde/ATTinyCore
- Next, we wire Attiny85A's SPI Pins with Arduino Pins according to the attached wiring diagram.
- we then go to tools and change the MCU and choose Attiny85.
- We select the right port and change the programmer to "Arduino as ISP"
- Next, we click on Burn Bootloader, if the wiring is correct, you will see a "Done burning Bootloader" message.
- At Last, we go to the sketch menu and select "upload using programmer" and the board will get flashed with the sketch which was opened at that moment.
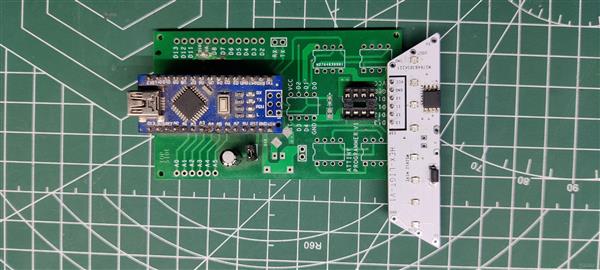
For flashing the MCU, I used my existing AVR Flasher which Is an Arduino Nano that runs Arduino as ISP Sketch.
I created a rudimentary Header pin connection that joins the SPI Pins of the Attiny with the Arduino Nano in order to link the programmer with the Attiny's SPI Pins.
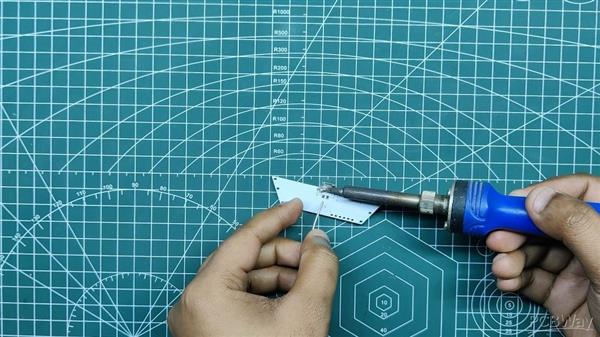
Adding THT USB



After flashing the code, we put the USB Micro Port in its place and soldered it using a soldering Iron, this USB Port will be the main power source for powering the single board with all the other LED boards that are connected in parallel.
CODE


Regarding the code, I'm using the FastLED Library to drive the WS2812 LEDs. In the FastLEDs, there's a sketch called the Pacifica that I particularly enjoy since it starts out by setting the LEDs to one tone of blue before gradually shifting to a lighter tone that resembles an ocean wave.
You can download the library from here- https://fastled.io/
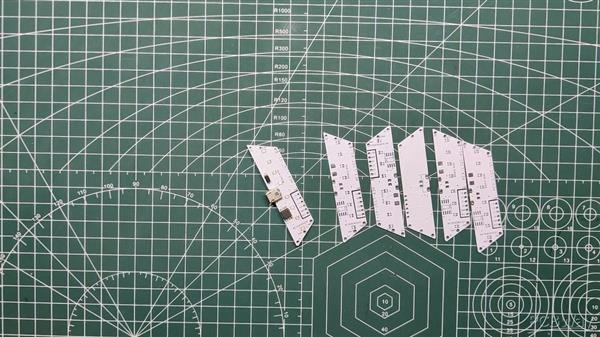
Making more RGB Strips




We have create five other boards that only contain RGB LEDs after setting up the main control board and uploading the code onto it. The main board will be used to operate all of these LEDs.
- On all five boards, we begin by applying solder paste one by one to each LED pad. Then we pick and place all the RGB LEDs in their place
- Finally, we heat the solderpaste until it melts and all of the LEDs are soldered into their respective positions on each board using a Mini Hotplate.
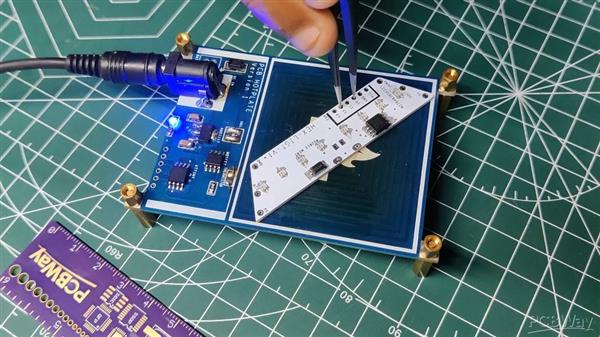
Testing each strip


Next, because the WS2812 2020 Package is so tiny, we test each board to verify if the LEDs have been soldered properly or not. This is necessary to determine whether the strip is functional or not.
- Three Male to Male jumper pins are attached to D3, 5V, and GND ports of an Arduino Nano board that is mounted on a breadboard.
- We simply change the pin number and the number of LEDs, which is 8, while keeping the same code.
- We connect the Arduino D3 to the Din of the RGB Board, the 5V jumper pin to the RGB Board's 5V, and GND to GND.
As a consequence of testing every LED board to determine whether the LEDs on each board are functional or not, we may proceed to the next stage, which is connecting every OPCB to create a HEXAGON board.
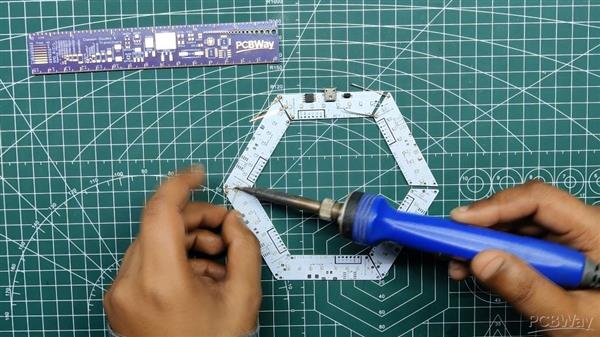
Main Assembly




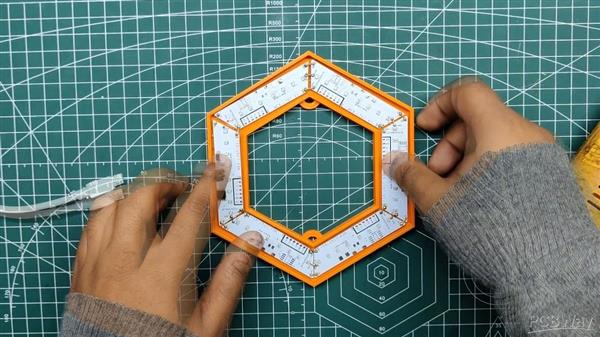
We begin by first arranging all of the PCBs into a hexagonal shape. We then connect the main control PCB to the other boards in such a way that the Dout of the main control board gets connected to the Din of the second RGB Board, Dout of the second RGB Board gets connected to the Din of the third RGB Board, Dout of the third is connected to Din of the fourth board, and this goes on and on up to the sixth board.
Silver copper wire is used to connect each board, and each board's 5V and GND are connected in parallel.
Result

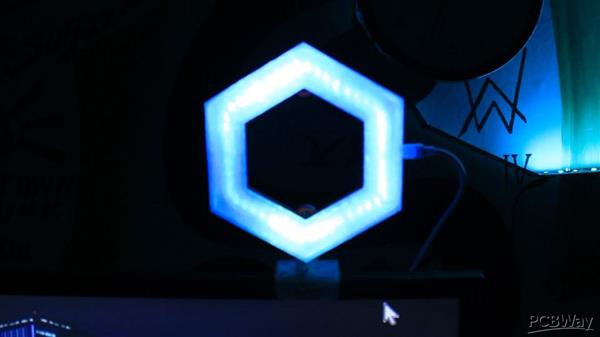
We then add USB to a 5V source and the setup lit up and we can see that the pacific sketch is working pretty well, it changes from one tone of blue to another and this goes in a loop which looks pretty calming.
Body Assembly




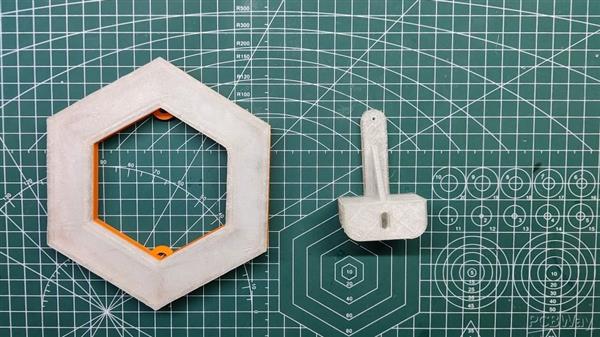
- After that, we use hot glue to permanently attach the hexagon board to the 3D-printed base.
- The lid is then placed on the base body, fitting snugly into place to secure everything.
The assembly of the hexlight is finished.
LED TV Mount





- The final step is to attach a TV mount to this hexlight so that we can use this setup with my LED TV. The 3D mount was created from the same transparent PLA as the lid using a 0.4mm nozzle and 0.2mm layer height.
- The TV mount is attached to the Hexlight body with M3 screws.
- We remove one of the LED TV's screws in order to attach the hexlight, and we then screw the mount on top of the removed screw.
- We then tighten the screw, which will keep the mount in place permanently and hold everything together.
Conclusion

The finished version, which is really stunning, features a 3D-printed holder that is placed on top of an LED TV, giving the entire desk a stylish appearance.
Light is neatly diffused by transparent PLA, although there is room for improvement.
In terms of the programming, we can modify the sketch into any other fastLED sketch or create our own.
This project is finished, and you can create your own using the attached files.
Thanks for getting this far; please leave a comment if you need any help with this project.
Special thanks to PCBWAY for supporting this project; do check them out for great PCB service at a lower cost.
Thanks again, and I will be back with a new project soon.
#define FASTLED_ALLOW_INTERRUPTS 0 #include <FastLED.h> FASTLED_USING_NAMESPACE #define DATA_PIN 0 #define NUM_LEDS 48 #define MAX_POWER_MILLIAMPS 500 #define LED_TYPE WS2812B #define COLOR_ORDER GRB ////////////////////////////////////////////////////////////////////////// CRGB leds[NUM_LEDS]; void setup() { delay( 3000); // 3 second delay for boot recovery, and a moment of silence FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS) .setCorrection( TypicalLEDStrip ); FastLED.setMaxPowerInVoltsAndMilliamps( 5, MAX_POWER_MILLIAMPS); } void loop() { EVERY_N_MILLISECONDS( 20) { pacifica_loop(); FastLED.show(); } } ////////////////////////////////////////////////////////////////////////// // // The code for this animation is more complicated than other examples, and // while it is "ready to run", and documented in general, it is probably not // the best starting point for learning. Nevertheless, it does illustrate some // useful techniques. // ////////////////////////////////////////////////////////////////////////// // // In this animation, there are four "layers" of waves of light. // // Each layer moves independently, and each is scaled separately. // // All four wave layers are added together on top of each other, and then // another filter is applied that adds "whitecaps" of brightness where the // waves line up with each other more. Finally, another pass is taken // over the led array to 'deepen' (dim) the blues and greens. // // The speed and scale and motion each layer varies slowly within independent // hand-chosen ranges, which is why the code has a lot of low-speed 'beatsin8' functions // with a lot of oddly specific numeric ranges. // // These three custom blue-green color palettes were inspired by the colors found in // the waters off the southern coast of California, https://goo.gl/maps/QQgd97jjHesHZVxQ7 // CRGBPalette16 pacifica_palette_1 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x14554B, 0x28AA50 }; CRGBPalette16 pacifica_palette_2 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x0C5F52, 0x19BE5F }; CRGBPalette16 pacifica_palette_3 = { 0x000208, 0x00030E, 0x000514, 0x00061A, 0x000820, 0x000927, 0x000B2D, 0x000C33, 0x000E39, 0x001040, 0x001450, 0x001860, 0x001C70, 0x002080, 0x1040BF, 0x2060FF }; void pacifica_loop() { // Increment the four "color index start" counters, one for each wave layer. // Each is incremented at a different speed, and the speeds vary over time. static uint16_t sCIStart1, sCIStart2, sCIStart3, sCIStart4; static uint32_t sLastms = 0; uint32_t ms = GET_MILLIS(); uint32_t deltams = ms - sLastms; sLastms = ms; uint16_t speedfactor1 = beatsin16(3, 179, 269); uint16_t speedfactor2 = beatsin16(4, 179, 269); uint32_t deltams1 = (deltams * speedfactor1) / 256; uint32_t deltams2 = (deltams * speedfactor2) / 256; uint32_t deltams21 = (deltams1 + deltams2) / 2; sCIStart1 += (deltams1 * beatsin88(1011,10,13)); sCIStart2 -= (deltams21 * beatsin88(777,8,11)); sCIStart3 -= (deltams1 * beatsin88(501,5,7)); sCIStart4 -= (deltams2 * beatsin88(257,4,6)); // Clear out the LED array to a dim background blue-green fill_solid( leds, NUM_LEDS, CRGB( 2, 6, 10)); // Render each of four layers, with different scales and speeds, that vary over time pacifica_one_layer( pacifica_palette_1, sCIStart1, beatsin16( 3, 11 * 256, 14 * 256), beatsin8( 10, 70, 130), 0-beat16( 301) ); pacifica_one_layer( pacifica_palette_2, sCIStart2, beatsin16( 4, 6 * 256, 9 * 256), beatsin8( 17, 40, 80), beat16( 401) ); pacifica_one_layer( pacifica_palette_3, sCIStart3, 6 * 256, beatsin8( 9, 10,38), 0-beat16(503)); pacifica_one_layer( pacifica_palette_3, sCIStart4, 5 * 256, beatsin8( 8, 10,28), beat16(601)); // Add brighter 'whitecaps' where the waves lines up more pacifica_add_whitecaps(); // Deepen the blues and greens a bit pacifica_deepen_colors(); } // Add one layer of waves into the led array void pacifica_one_layer( CRGBPalette16& p, uint16_t cistart, uint16_t wavescale, uint8_t bri, uint16_t ioff) { uint16_t ci = cistart; uint16_t waveangle = ioff; uint16_t wavescale_half = (wavescale / 2) + 20; for( uint16_t i = 0; i < NUM_LEDS; i++) { waveangle += 250; uint16_t s16 = sin16( waveangle ) + 32768; uint16_t cs = scale16( s16 , wavescale_half ) + wavescale_half; ci += cs; uint16_t sindex16 = sin16( ci) + 32768; uint8_t sindex8 = scale16( sindex16, 240); CRGB c = ColorFromPalette( p, sindex8, bri, LINEARBLEND); leds[i] += c; } } // Add extra 'white' to areas where the four layers of light have lined up brightly void pacifica_add_whitecaps() { uint8_t basethreshold = beatsin8( 9, 55, 65); uint8_t wave = beat8( 7 ); for( uint16_t i = 0; i < NUM_LEDS; i++) { uint8_t threshold = scale8( sin8( wave), 20) + basethreshold; wave += 7; uint8_t l = leds[i].getAverageLight(); if( l > threshold) { uint8_t overage = l - threshold; uint8_t overage2 = qadd8( overage, overage); leds[i] += CRGB( overage, overage2, qadd8( overage2, overage2)); } } } // Deepen the blues and greens void pacifica_deepen_colors() { for( uint16_t i = 0; i < NUM_LEDS; i++) { leds[i].blue = scale8( leds[i].blue, 145); leds[i].green= scale8( leds[i].green, 200); leds[i] |= CRGB( 2, 5, 7); } }

HEXlight Made From Scratch
*PCBWay community is a sharing platform. We are not responsible for any design issues and parameter issues (board thickness, surface finish, etc.) you choose.

Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW
ESP32-S3 4.3inch Capacitive Touch Display Development Board, 800×480, 5-point Touch, 32-bit LX7 Dual-core Processor
BUY NOW
Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW- Comments(0)
- Likes(0)
 Log in to post comments.
Log in to post comments.
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by Arnov Arnov sharma
More by Arnov Arnov sharma
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
 Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
-
 Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
-
 Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
-
 Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
-
 PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
-
 DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
-
Commodore 64 1541-II 1581 Floppy Disk Drive C64 Power Supply Unit USB-C 5V 12V DIN connector 5.25
400 1 3 -
-
-
-
-
-
-
-
Modifying a Hotplate to a Reflow Solder Station
1263 1 6 -
MPL3115A2 Barometric Pressure, Altitude, and Temperature Sensor
716 0 1 -