|
arduino IDEArduino
|
Home Automation Getting Started guide
Hello and welcome back.

This is a Home Automation Board that is based around the NODEMCU ESP8266 Board and 6-channel relay.
This Board is controlled locally by accessing its web app via any browser, it can control 6 different outputs currently but we can add more, and it's easy to change the code for extra outputs.
The goal of this project is to make an easy and simple Home Automation System that anyone can make and learn by following a few simple steps.
let's get started.
MATERIAL REQUIRED

The following are the things that were used in this project-
- ESP8266 NodeMCU
- 6 Channel Relay Module
- PCB Breadboard
- Breadboard
- LEDs
- Female Header Pins
- USB Micro THT Port
- Copper wire or Leads for soldering
BASIC BREADBOARD SETUP


We start this project by first preparing the breadboard setup that consists of Six LEDs connected with D0, D1, D2, D3, D4, and D5 pins of the ESP8266 Nodemcu board.
NodeMCU is being used but any ESP8266 Board could be used here, we can even prepare this setup with ESP12F or 12E modules by using a minimal ESP8266 Setup.
- We connect LEDs with GPIO Pins of ESP8266 as mentioned in the above wiring Draigarm and upload the main sketch in it.
- Just make sure to change the SSID and PASSWORD in the sketch before uploading.
RESULT

After Uploading the Sketch, we open the serial monitor and wait for the ESP to get connected with the local WIFI network.
you will see the Local IP Address when the ESP gets connected to the Network, copy this IP Address and open it in your browser.
We can now toggle the LED by pressing the button in the web app.
NEXT STEP, Prepare a custom Setup with PCB BREADBOARD



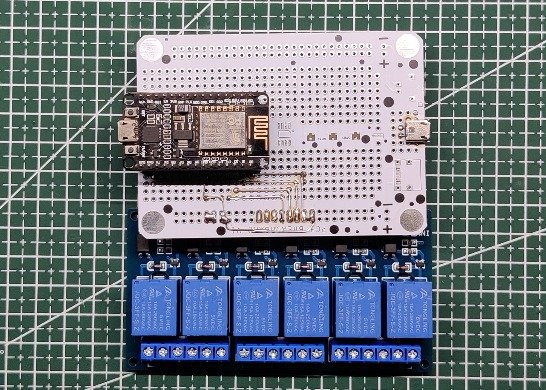
After finalizing the Breadboard setup, we prepare the main PCB for this project that will be made on a custom PCB Breadboard.
PCB Breadboard is a custom board that I have developed for quick prototype work. it consists of holes arranged in the same form factor as a regular breadboard.
Each hole is 2.54mm away from each just like in the physical breadboard and header pins.
PCBWAY manufactured this and its quality is super excellent.
RELAY MODULE

Here's the component that does the main work of controlling the AC or even DC Load, the 6 Channel Relay Module.
The 6-way relay output module contact capacity is 10A 250V so it can handle any load under the 2500W threshold.
Input uses a LOW Signal to work and toggle the relay ON and a HIGH signal for turning the relay OFF.
It contains 6 RED LEDs that are each connected with an optocoupler which controls the N-Channel transistor's gate, this transistor then turns the ON or OFF the Relay.
Each Relay is connected with the same setup that consists of an OPTOCOUPLER and TRANSISTOR controlling the RELAY.

I have created a schematic for this relay module by following the traces with help of a multimeter, you can use this schematic to remake your Relay Module.
PCBWAY Giftshop
As for sourcing the RELAY Module, I used PCBWAY's Giftshop for ordering the sensor.
https://www.pcbway.com/project/gifts_detail/6_Channel_DC_5V_Relay_Module_Relay_Expansion_Board.html
Aside from PCB Services, PCBWAY also has a dedicated components store.
PCBWAY GIFTSHOP is an online marketplace from where we can source all the major electronics stuff, like Arduino boards, Raspberry Pi boards, Modules, sensors, etc.
PCBWAY have this system that lets us purchase anything from their gift shop through beans, Beans are like a redeemable currency or coupons that we get by placing an order on PCBWAY or by sharing your projects in the community to get beans.
Check PCBWAY out for getting great PCB service from here- https://www.pcbway.com/
FINAL SCHEMATIC
_AnrAGapJJY.jpg?auto=compress%2Cformat&w=740&h=555&fit=max)
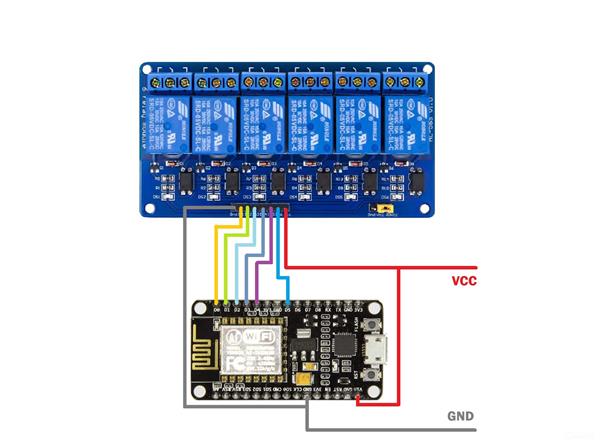
Here's the schematic for connecting the ESP8266 NodeMCU Board with the 6-Channel Relay Module.
- D0 Pin of ESP8266 is connected with Relay's IN1 Pin.
- D1 is connected with IN2
- D2 is connected with IN3
- D3 is connected with IN4
- D4 is connected with IN5
- D5 is connected with IN6
- VCC or USB IN voltage is connected with the VCC of the Relay Module and Vin of the NodeMCU Board.
- GND to GND
MAIN ASSEMBLY







- We start the main assembly by first adding the Female Header pin connector to ESP8266 Board and cutting it so it would fit both sides, then I did the same process for Relay Module. The goal here is not to directly solder the header pins of nodemcu and relay with the breadboard, use header pin so later we can remove them both and reuse the boards.
- Next, we place the Relay Module and NODEMCU on PCB Breadboard
- we also add a USB Port on one side of the PCB Breadboard, this is for connecting external power to NODEMCU and RELAY MODULE.
- Then we solder all components to the breadboard.
CONNECTING IO Pins with RELAY MODULE








- Next, we use the silver copper wire to connect each IO Pin of the ESP8266 Board with the IO Pins of the NODEMCU Board.
- We add the copper wire near the GPIO Pin and then solder it in its place, next we add another copper wire at the end of the previous copper wire and make the connection with the Relay Module's IO Pin.
- We do this for all GPIOs
- For a few connections, we add wires.
FINAL ASSEMBLY


After finishing the soldering job, we add the PCB Breadboard with RELAY MODULE the board is now completed and we can move forward with adding the main code to it.
WEB APP and Its Main CODE
This is the main WEB PAGE or WEB APP that is being used for controlling the Home automation setup, this web app is completely customized and is made completely from a single sketch without using any third-party tools.
#include <ESP8266WiFi.h> // Replace with your network credentials const char *ssid = "add your ssid"; const char *password = "add your password yo"; // Set web server port number to 80 WiFiServer server(80); // Variable to store the HTTP request String header; // Auxiliar variables to store the current output state String output1State = "off"; String output2State = "off"; String output3State = "off"; String output4State = "off"; String output5State = "off"; // Assign output variables to GPIO pins const int output1 = 16; //D0 const int output2 = 5; //D1 const int output3 = 4; //D2 const int output4 = 0; //D3 const int output5 = 2; //D4 void setup() { Serial.begin(115200); // Initialize the output variables as outputs pinMode(output1, OUTPUT); pinMode(output2, OUTPUT); pinMode(output3, OUTPUT); pinMode(output4, OUTPUT); pinMode(output5, OUTPUT); // Set outputs to LOW digitalWrite(output1, LOW); digitalWrite(output2, LOW); digitalWrite(output3, LOW); digitalWrite(output4, LOW); digitalWrite(output5, LOW); // Connect to Wi-Fi network with SSID and password Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Print local IP address and start web server Serial.println(""); Serial.println("WiFi connected."); Serial.println("IP address: "); Serial.println(WiFi.localIP()); server.begin(); } void loop(){ WiFiClient client = server.available(); // Listen for incoming clients if (client) { // If a new client connects, Serial.println("New Client."); // print a message out in the serial port String currentLine = ""; // make a String to hold incoming data from the clientwhile (client.connected()) { // loop while the client's connectedif (client.available()) { // if there's bytes to read from the client,char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character// if the current line is blank, you got two newline characters in a row.// that's the end of the client HTTP request, so send a response:if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)// and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // turns the GPIOs on and offif (header.indexOf("GET /1/on") >= 0) { //LOAD1 Serial.println("LOAD1 on"); output1State = "on"; digitalWrite(output1, HIGH); } else if (header.indexOf("GET /1/off") >= 0) { Serial.println("LOAD1 off"); output1State = "off"; digitalWrite(output1, LOW); } else if (header.indexOf("GET /2/on") >= 0) { //LOAD2 Serial.println("LOAD2 on"); output2State = "on"; digitalWrite(output2, HIGH); } else if (header.indexOf("GET /2/off") >= 0) { Serial.println("LOAD2 off"); output2State = "off"; digitalWrite(output2, LOW); } else if (header.indexOf("GET /3/on") >= 0) { //LOAD3 Serial.println("LOAD3 on"); output3State = "on"; digitalWrite(output3, HIGH); } else if (header.indexOf("GET /3/off") >= 0) { Serial.println("LOAD3 off"); output3State = "off"; digitalWrite(output3, LOW); } else if (header.indexOf("GET /4/on") >= 0) { //LOAD4 Serial.println("LOAD4 on"); output4State = "on"; digitalWrite(output4, HIGH); } else if (header.indexOf("GET /4/off") >= 0) { Serial.println("LOAD4 off"); output4State = "off"; digitalWrite(output4, LOW); } else if (header.indexOf("GET /5/on") >= 0) { //LOAD5 Serial.println("LOAD5 on"); output5State = "on"; digitalWrite(output5, HIGH); } else if (header.indexOf("GET /5/off") >= 0) { Serial.println("LOAD5 off"); output5State = "off"; digitalWrite(output5, LOW); } // Display the HTML web page client.println("<!DOCTYPE html><html>"); client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">"); client.println("<link rel=\"icon\" href=\"data:,\">"); client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}"); client.println(".button { background-color: #6a195b; border: none; color: white; padding: 16px 40px;"); client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}"); client.println(".button2 {background-color: #a82890;}</style></head>"); // Web Page Heading client.println("<body><h1>HOME AUTOMATION BASIC</h1>"); // Display current state, and ON/OFF buttons for OUTPUT1 client.println("<p>LOAD1 - State " + output1State + "</p>"); // If the output1State is off, it displays the ON button if (output1State=="off") { client.println("<p><a href=\"/1/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/1/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT2 client.println("<p>LOAD2 - State " + output2State + "</p>"); // If the output2State is off, it displays the ON button if (output2State=="off") { client.println("<p><a href=\"/2/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/2/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT3 client.println("<p>LOAD3 - State " + output3State + "</p>"); // If the output3State is off, it displays the ON button if (output3State=="off") { client.println("<p><a href=\"/3/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/3/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT4 client.println("<p>LOAD4 - State " + output4State + "</p>"); // If the output4State is off, it displays the ON button if (output4State=="off") { client.println("<p><a href=\"/4/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/4/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT5 client.println("<p>LOAD5 - State " + output4State + "</p>"); // If the output5State is off, it displays the ON button if (output5State=="off") { client.println("<p><a href=\"/5/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/5/off\"><button class=\"button button2\">OFF</button></a></p>"); } client.println("</body></html>"); // The HTTP response ends with another blank line client.println(); // Break out of the while loopbreak; } else { // if you got a newline, then clear currentLine currentLine = ""; } } else if (c != '\r') { // if you got anything else but a carriage return character, currentLine += c; // add it to the end of the currentLine } } } // Clear the header variable header = ""; // Close the connection client.stop(); Serial.println("Client disconnected."); Serial.println(""); } }
Here's the code that I've used in this setup, it's a simple WEB Server-based sketch that lets us control Five GPIOs with a WEB APP.
This Sketch is a fusion between classic embedded C language and HTML with a little bit of CSS.
We set up the HTML page in this sketch by the below lines.
// Display the HTML web page client.println("<!DOCTYPE html><html>"); client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">"); client.println("<link rel=\"icon\" href=\"data:,\">"); client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}"); client.println(".button { background-color: #6a195b; border: none; color: white; padding: 16px 40px;"); client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}"); client.println(".button2 {background-color: #a82890;}</style></head>"); // Web Page Heading client.println("<body><h1>HOME AUTOMATION BASIC</h1>");
This sketch is relatively simple to understand, we have 5 Outputs which are declared at the start of the sketch and set at LOW State.
const int output1 = 16; //D0 const int output2 = 5; //D1 const int output3 = 4; //D2 const int output4 = 0; //D3 const int output5 = 2; //D4 digitalWrite(output1, LOW); digitalWrite(output2, LOW); digitalWrite(output3, LOW); digitalWrite(output4, LOW); digitalWrite(output5, LOW);
Each GPIO is triggered by the below line when the HTML button is pressed.
// turns the GPIOs on and offif (header.indexOf("GET /1/on") >= 0) { //LOAD1 Serial.println("LOAD1 on"); output1State = "on"; digitalWrite(output1, HIGH); } else if (header.indexOf("GET /1/off") >= 0) { Serial.println("LOAD1 off"); output1State = "off"; digitalWrite(output1, LOW);
Please note that this setup will only work if the ESP8266 and the device that you're browsing the APP on the same network. (LOCAL NETWORK OPERATION)
RESULT
Here's the result and as you can see, this system is working.
There is an LED on top of each relay module that is turning ON and OFF whenever we toggle the relay via the WEB APP.
AC LOAD TESTING
Before getting started with this setup, make sure to wear appropriate insulated rubber gloves and try not to touch the AC Side after plugging IN the AC Supply.
- We connect the AC Bulb Holder with the Relay's Common and NC Connector along with AC Supply wiring by following the above wiring scheme.
- Next, we open the WEB APP and toggle Load 1 which is connected to the AC Supply.
Conclusion and improvement


This Setup works and now we can add it in the MCB Box in our home to control a specific area or near any lighting switch that controls at least 6 light outputs.
The way it works is also simple, relays are like physical switches, and we can add them in series with any light source or output. By changing the state of RELAY to HIGH or LOW, it can break or connect the circuit and control the load connected to it.
This Setup uses a NodeMCU Board with an external 5V Supply.
Ideally, there should be a 240V AC to 5V 1A DC Converter onboard along with an easy load output connection with a single wire. NodeMCU can be replaced with a Minimal ESP12F Based setup that will have its own RELAY MODULE BOARD implemented in the same topology. This is what I will be doing in Version 2 of this project.
This is it for today folks, do leave a comment if you have any trouble setting up this project.
Special thanks to PCBWAY for providing componenets that I've used in this project, check them out for getting all sorts of PCB or PCBA-related services for less cost.
Thanks and I will be back with a new project soon.
#include <ESP8266WiFi.h> // Webserver Config const char *ssid = "YOUR SSID"; const char *password = "YOUR PASS"; // Set web server port number to 80 WiFiServer server(80); // Variable to store the HTTP request String header; // Auxiliar variables to store the current output state String output1State = "off"; String output2State = "off"; String output3State = "off"; String output4State = "off"; String output5State = "off"; String output6State = "off"; // Assign output variables to GPIO pins const int output1 = 16; //D0 const int output2 = 5; //D1 const int output3 = 4; //D2 const int output4 = 0; //D3 const int output5 = 2; //D4 const int output6 = 14; //D5 void setup() { Serial.begin(115200); // Initialize the output variables as outputs pinMode(output1, OUTPUT); pinMode(output2, OUTPUT); pinMode(output3, OUTPUT); pinMode(output4, OUTPUT); pinMode(output5, OUTPUT); pinMode(output6, OUTPUT); // Set outputs to HIGH digitalWrite(output1, HIGH); digitalWrite(output2, HIGH); digitalWrite(output3, HIGH); digitalWrite(output4, HIGH); digitalWrite(output5, HIGH); digitalWrite(output6, HIGH); // Connect to Wi-Fi network with SSID and password Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Print local IP address and start web server Serial.println(""); Serial.println("WiFi connected."); Serial.println("IP address: "); Serial.println(WiFi.localIP()); server.begin(); } void loop(){ WiFiClient client = server.available(); // Listen for incoming clients if (client) { // If a new client connects, Serial.println("New Client."); // print a message out in the serial port String currentLine = ""; // make a String to hold incoming data from the client while (client.connected()) { // loop while the client's connected if (client.available()) { // if there's bytes to read from the client, char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character // if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response: if (currentLine.length() == 0) { // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK) // and a content-type so the client knows what's coming, then a blank line: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // turns the GPIOs on and off if (header.indexOf("GET /1/on") >= 0) { //LOAD1 Serial.println("LOAD1 on"); output1State = "on"; digitalWrite(output1, LOW); } else if (header.indexOf("GET /1/off") >= 0) { Serial.println("LOAD1 off"); output1State = "off"; digitalWrite(output1, HIGH); } else if (header.indexOf("GET /2/on") >= 0) { //LOAD2 Serial.println("LOAD2 on"); output2State = "on"; digitalWrite(output2, LOW); } else if (header.indexOf("GET /2/off") >= 0) { Serial.println("LOAD2 off"); output2State = "off"; digitalWrite(output2, HIGH); } else if (header.indexOf("GET /3/on") >= 0) { //LOAD3 Serial.println("LOAD3 on"); output3State = "on"; digitalWrite(output3, LOW); } else if (header.indexOf("GET /3/off") >= 0) { Serial.println("LOAD3 off"); output3State = "off"; digitalWrite(output3, HIGH); } else if (header.indexOf("GET /4/on") >= 0) { //LOAD4 Serial.println("LOAD4 on"); output4State = "on"; digitalWrite(output4, LOW); } else if (header.indexOf("GET /4/off") >= 0) { Serial.println("LOAD4 off"); output4State = "off"; digitalWrite(output4, HIGH); } else if (header.indexOf("GET /5/on") >= 0) { //LOAD5 Serial.println("LOAD5 on"); output5State = "on"; digitalWrite(output5, LOW); } else if (header.indexOf("GET /5/off") >= 0) { Serial.println("LOAD5 off"); output5State = "off"; digitalWrite(output5, HIGH); } else if (header.indexOf("GET /6/on") >= 0) { //LOAD6 Serial.println("LOAD6 on"); output6State = "on"; digitalWrite(output6, LOW); } else if (header.indexOf("GET /6/off") >= 0) { Serial.println("LOAD6 off"); output6State = "off"; digitalWrite(output6, HIGH); } // Display the HTML web page client.println("<!DOCTYPE html><html>"); client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">"); client.println("<link rel=\"icon\" href=\"data:,\">"); client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}"); client.println(".button { background-color: #6a195b; border: none; color: white; padding: 16px 40px;"); client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}"); client.println(".button2 {background-color: #a82890;}</style></head>"); // Web Page Heading client.println("<body><h1>HOME AUTOMATION BASIC</h1>"); // Display current state, and ON/OFF buttons for OUTPUT1 client.println("<p>LOAD1 - State " + output1State + "</p>"); // If the output1State is off, it displays the ON button if (output1State=="off") { client.println("<p><a href=\"/1/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/1/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT2 client.println("<p>LOAD2 - State " + output2State + "</p>"); // If the output2State is off, it displays the ON button if (output2State=="off") { client.println("<p><a href=\"/2/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/2/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT3 client.println("<p>LOAD3 - State " + output3State + "</p>"); // If the output3State is off, it displays the ON button if (output3State=="off") { client.println("<p><a href=\"/3/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/3/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT4 client.println("<p>LOAD4 - State " + output4State + "</p>"); // If the output4State is off, it displays the ON button if (output4State=="off") { client.println("<p><a href=\"/4/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/4/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT5 client.println("<p>LOAD5 - State " + output5State + "</p>"); // If the output5State is off, it displays the ON button if (output5State=="off") { client.println("<p><a href=\"/5/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/5/off\"><button class=\"button button2\">OFF</button></a></p>"); } // Display current state, and ON/OFF buttons for OUTPUT6 client.println("<p>LOAD6 - State " + output6State + "</p>"); // If the output6State is off, it displays the ON button if (output6State=="off") { client.println("<p><a href=\"/6/on\"><button class=\"button\">ON</button></a></p>"); } else { client.println("<p><a href=\"/6/off\"><button class=\"button button2\">OFF</button></a></p>"); } client.println("</body></html>"); // The HTTP response ends with another blank line client.println(); // Break out of the while loop break; } else { // if you got a newline, then clear currentLine currentLine = ""; } } else if (c != '\r') { // if you got anything else but a carriage return character, currentLine += c; // add it to the end of the currentLine } } } // Clear the header variable header = ""; // Close the connection client.stop(); Serial.println("Client disconnected."); Serial.println(""); } }

Home Automation Getting Started guide
*PCBWay community is a sharing platform. We are not responsible for any design issues and parameter issues (board thickness, surface finish, etc.) you choose.

Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW
ESP32-S3 4.3inch Capacitive Touch Display Development Board, 800×480, 5-point Touch, 32-bit LX7 Dual-core Processor
BUY NOW
Raspberry Pi 5 7 Inch Touch Screen IPS 1024x600 HD LCD HDMI-compatible Display for RPI 4B 3B+ OPI 5 AIDA64 PC Secondary Screen(Without Speaker)
BUY NOW- Comments(0)
- Likes(0)
 Log in to post comments.
Log in to post comments.
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by Arnov Arnov sharma
More by Arnov Arnov sharma
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
 Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
Super Power Buck Converter
Greetings everyone and welcome back!Here's something powerful, The SUPER POWER BUCK CONVERTER BOARD ...
-
 Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
Pocket Temp Meter
Greetings and welcome back.So here's something portable and useful: the Pocket TEMP Meter project.As...
-
 Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
Pico Powered DC Fan Driver
Hello everyone and welcome back.So here's something cool: a 5V to 12V DC motor driver based around a...
-
 Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
Mini Solar Light Project with a Twist
Greetings.This is the Cube Light, a Small and compact cube-shaped emergency solar light that boasts ...
-
 PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
PALPi V5 Handheld Retro Game Console
Hey, Guys what's up?So this is PALPi which is a Raspberry Pi Zero W Based Handheld Retro Game Consol...
-
 DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
DIY Thermometer with TTGO T Display and DS18B20
Greetings.So this is the DIY Thermometer made entirely from scratch using a TTGO T display board and...
-
 Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
Motion Trigger Circuit with and without Microcontroller
GreetingsHere's a tutorial on how to use an HC-SR505 PIR Module with and without a microcontroller t...
-
 Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
Motor Driver Board Atmega328PU and HC01
Hey, what's up folks here's something super cool and useful if you're making a basic Robot Setup, A ...
-
 Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
Power Block
Hey Everyone what's up!So this is Power block, a DIY UPS that can be used to power a bunch of 5V Ope...
-
 Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
Goku PCB Badge V2
Hey everyone what's up!So here's something SUPER cool, A PCB Board themed after Goku from Dragon Bal...
-
 RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
RGB Mixinator V2
Hey Everyone how you doin!So here's a fun little project that utilizes an Arduino Nano, THE MIXINATO...
-
 Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
Gengar PCB Art
Hey guys and how you doing!So this is the GENGAR PCB Badge or a Blinky Board which is based around 5...
-
 Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
Batocera Arcade Box
Greetings everyone and welcome back, Here's something. Fun and nostalgic. Right now, we are using ou...
-
 64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
64x32 Matrix Panel Setup with PICO 2
Greetings everyone and welcome back.So here's something fun and useful: a Raspberry Pi Pico 2-powere...
-
 Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
Portable Air Quality Meter
Hello everyone, and welcome back! Today, I have something incredibly useful for you—a Portable Air Q...
-
 WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
WALKPi PCB Version
Greetings everyone and welcome back, This is the WalkPi, a homebrew audio player that plays music fr...
-
 Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
Delete Button XL
Greetings everyone and welcome back, and here's something fun and useful.In essence, the Delete Butt...
-
 Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
Arduino Retro Game Controller
Greetings everyone and welcome back. Here's something fun.The Arduino Retro Game Controller was buil...
-
Commodore 64 1541-II Floppy Disk Drive C64 Power Supply Unit USB-C 5V 12V DIN connector 5.25
148 1 2 -
Easy to print simple stacking organizer with drawers
82 0 0 -
-
-
-
Modifying a Hotplate to a Reflow Solder Station
1126 1 6 -
MPL3115A2 Barometric Pressure, Altitude, and Temperature Sensor
630 0 1 -
-
Nintendo 64DD Replacement Shell
488 0 2 -
V2 Commodore AMIGA USB-C Power Sink Delivery High Efficiency Supply Triple Output 5V ±12V OLED display ATARI compatible shark 100W
1422 4 3