|
|
Seeed Xiao RP2040Seeedstudio
|
x 1 | |
|
|
GC9A01 Round Display 240x240 pixels |
x 2 |

|
arduino IDEArduino
|
|
|
|
TFT_eSpi LibraryBodmer
|
Finally! Animated Eyes using Seed Xiao RP2040
This is another advance in my studies to enable a more economically viable version for the Monster Mask.
This wonderful project has been developed by the Adafruit team, but import taxes in Brazil are extremely high. Especially when the goods come from the United States.
The first version I built used Teensy 3.2. Then I did some experiments with the Raspberry Pi Pico and finally came up with this solution using the Xiao RP 2040, which combines the best of both worlds: it has the same processing power as Pico and is smaller than the Teensy.
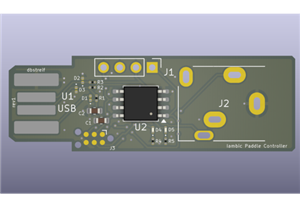
In the next stage of the project, I must add light sensor, joystick and why not, sound. I'm working on an accessory board for XIAO that will add these functions.
First - Add XIAO RP2040 to your Arduino IDE: https://wiki.seeedstudio.com/XIAO-RP2040-with-Arduino/
Second - Install Bodmer TFT_eSPI Library: https://github.com/Bodmer/TFT_eSPI
Basically the same work I described in my other tutorial for the Raspberry Pi Pico: https://www.pcbway.com/project/shareproject/Raspberry_Pi_Pico_with_GC9A01_Round_Display_using_Arduino_IDE_and_TFT_eSPI_Library.html
The developer of this library made it much easier to configure the different types of display with the different types of controllers. To change the settings, you can create a specific USER_SETUP file and change things like the pins used, the spi clock speed, the type of display used, etc...
To do this, go to the library folder in Libraries/TFT-eSPI-master/User_Setups/ and create a file called Setup62_XiaoRP2040_GC9A01.h with the following content:
// USER DEFINED SETTINGS
// Set driver type, fonts to be loaded, pins used and SPI control method etc
//
// See the User_Setup_Select.h file if you wish to be able to define multiple
// setups and then easily select which setup file is used by the compiler.
//
// If this file is edited correctly then all the library example sketches should
// run without the need to make any more changes for a particular hardware setup!
// Note that some sketches are designed for a particular TFT pixel width/height
#define GC9A01_DRIVER // Round TFT SPI Display
#define TFT_WIDTH 240 // ST7789 240 x 240 and 240 x 320
#define TFT_HEIGHT 240 // GC9A01 240 x 240
#define TFT_MISO D9 // RX PIN - Not Connected
#define TFT_SCLK SCK
#define TFT_MOSI MOSI // TX PIN
#define TFT_CS SS // Chip select control pin D7
#define TFT_DC D4 // Data Command control pin
#define TFT_RST D5 // Reset pin (could connect to Arduino RESET pin)
#define TFT_BL -1 // LED back-light control pin
#define TFT_BACKLIGHT_ON HIGH // Level to turn ON back-light (HIGH or LOW)
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
#define SMOOTH_FONT
#define PIXEL_DOUBLE // Testando
#define SPI_FREQUENCY 27000000
//#define SPI_FREQUENCY 40000000
// Optional reduced SPI frequency for reading TFT
#define SPI_READ_FREQUENCY 20000000
// Optional reduced SPI frequency for reading TFT
#define SPI_READ_FREQUENCY 5000000
// #define SPI_TOUCH_FREQUENCY 2500000 - Copy from Setup200_GC9A01
Second, change the content of User_Setup_Select.h file in Libraries/TFT-eSPI-master/ folder, commenting the line:
//#include <User_Setup.h>
and then create the following line:
#include <User_Setups/Setup62_XiaoRP2040_GC9A01.h>
It's as simple as that!
Now, open Animated_Eyes_2 (or Animated_Eyes_1, if you are using only one display) at Arduino > Examples > TFT_eSPI > Generic > Animated_Eyes_2
In the file (tab) config.h, change it to this:
// Pin selections here are based on the original Adafruit Learning System
// guide for the Teensy 3.x project. Some of these pin numbers don't even
// exist on the smaller SAMD M0 & M4 boards, so you may need to make other
// selections:
// GRAPHICS SETTINGS (appearance of eye) -----------------------------------
// If using a SINGLE EYE, you might want this next line enabled, which
// uses a simpler "football-shaped" eye that's left/right symmetrical.
// Default shape includes the caruncle, creating distinct left/right eyes.
//#define SYMMETRICAL_EYELID
// Enable ONE of these #includes -- HUGE graphics tables for various eyes:
//#include "data/defaultEye.h" // Standard human-ish hazel eye -OR-
//#include "data/dragonEye.h" // Slit pupil fiery dragon/demon eye -OR-
//#include "data/noScleraEye.h" // Large iris, no sclera -OR-
//#include "data/goatEye.h" // Horizontal pupil goat/Krampus eye -OR-
//#include "data/newtEye.h" // Eye of newt -OR-
//#include "data/terminatorEye.h" // Git to da choppah!
//#include "data/catEye.h" // Cartoonish cat (flat "2D" colors)
#include "data/owlEye.h" // Minerva the owl (DISABLE TRACKING)
//#include "data/naugaEye.h" // Nauga googly eye (DISABLE TRACKING)
//#include "data/doeEye.h" // Cartoon deer eye (DISABLE TRACKING)
// DISPLAY HARDWARE SETTINGS (screen type & connections) -------------------
#define TFT_COUNT 2 // Number of screens (1 or 2)
#define TFT1_CS -1 // TFT 1 chip select pin (set to -1 to use TFT_eSPI setup)
#define TFT2_CS D6 // TFT 2 chip select pin (set to -1 to use TFT_eSPI setup)
#define TFT_1_ROT 0 // TFT 1 rotation
#define TFT_2_ROT 0 // TFT 2 rotation
#define EYE_1_XPOSITION 60 // x shift for eye 1 image on display to centralize-it
#define EYE_2_XPOSITION 60 // x shift for eye 2 image on display to centralize-it
#define EYES_YPOSITION 60 // y shift for both eyes image on display to centralize-it
#define DISPLAY_BACKLIGHT -1 // Pin for backlight control (-1 for none)
#define BACKLIGHT_MAX 255
// EYE LIST ----------------------------------------------------------------
#define NUM_EYES 2 // Number of eyes to display (1 or 2)
#define BLINK_PIN -1 // Pin for manual blink button (BOTH eyes)
#define LH_WINK_PIN -1 // Left wink pin (set to -1 for no pin)
#define RH_WINK_PIN -1 // Right wink pin (set to -1 for no pin)
// This table contains ONE LINE PER EYE. The table MUST be present with
// this name and contain ONE OR MORE lines. Each line contains THREE items:
// a pin number for the corresponding TFT/OLED display's SELECT line, a pin
// pin number for that eye's "wink" button (or -1 if not used), a screen
// rotation value (0-3) and x position offset for that eye.
#if (NUM_EYES == 2)
eyeInfo_t eyeInfo[] = {
{ TFT1_CS, LH_WINK_PIN, TFT_1_ROT, EYE_1_XPOSITION }, // LEFT EYE chip select and wink pins, rotation and offset
{ TFT2_CS, RH_WINK_PIN, TFT_2_ROT, EYE_2_XPOSITION }, // RIGHT EYE chip select and wink pins, rotation and offset
};
#else
eyeInfo_t eyeInfo[] = {
{ TFT1_CS, LH_WINK_PIN, TFT_1_ROT, EYE_1_XPOSITION }, // EYE chip select and wink pins, rotation and offset
};
#endif
// INPUT SETTINGS (for controlling eye motion) -----------------------------
// JOYSTICK_X_PIN and JOYSTICK_Y_PIN specify analog input pins for manually
// controlling the eye with an analog joystick. If set to -1 or if not
// defined, the eye will move on its own.
// IRIS_PIN speficies an analog input pin for a photocell to make pupils
// react to light (or potentiometer for manual control). If set to -1 or
// if not defined, the pupils will change on their own.
// BLINK_PIN specifies an input pin for a button (to ground) that will
// make any/all eyes blink. If set to -1 or if not defined, the eyes will
// only blink if AUTOBLINK is defined, or if the eyeInfo[] table above
// includes wink button settings for each eye.
//#define JOYSTICK_X_PIN A0 // Analog pin for eye horiz pos (else auto)
//#define JOYSTICK_Y_PIN A1 // Analog pin for eye vert position (")
//#define JOYSTICK_X_FLIP // If defined, reverse stick X axis
//#define JOYSTICK_Y_FLIP // If defined, reverse stick Y axis
#define TRACKING // If defined, eyelid tracks pupil
#define AUTOBLINK // If defined, eyes also blink autonomously
// #define LIGHT_PIN -1 // Light sensor pin
#define LIGHT_CURVE 0.33 // Light sensor adjustment curve
#define LIGHT_MIN 0 // Minimum useful reading from light sensor
#define LIGHT_MAX 1023 // Maximum useful reading from sensor
#define IRIS_SMOOTH // If enabled, filter input from IRIS_PIN
#if !defined(IRIS_MIN) // Each eye might have its own MIN/MAX
#define IRIS_MIN 90 // Iris size (0-1023) in brightest light
#endif
#if !defined(IRIS_MAX)
#define IRIS_MAX 130 // Iris size (0-1023) in darkest light
#endif
and, finally, a small change at file eyefunctions. At line 114 change
tft.setAddrWindow(eye[e].xposition, 0, 128, 128);
to this:
tft.setAddrWindow(eye[e].xposition, EYES_YPOSITION, 128, 128); // or 60
To get the eyes fully centralized.
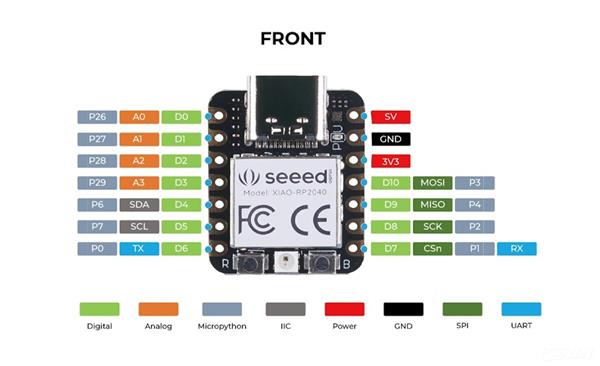
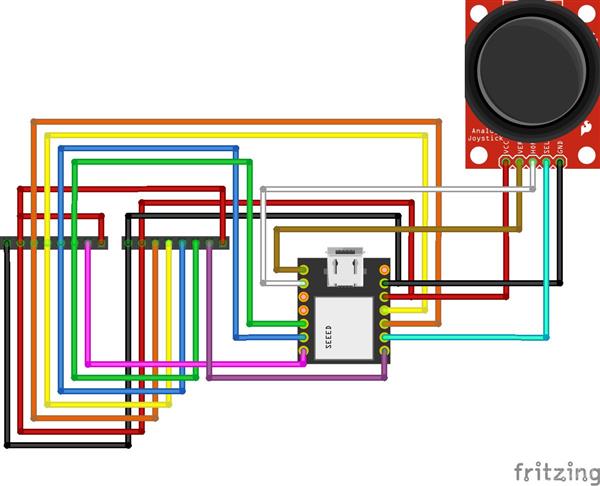
Now the connections:
In this diagram, In this diagram I've already drawn the connections for the joystick.
From left to right, the pins in the headers are as follows:
GND VCC SCL SDA RES DC CS BLK
 ?
?


Finally! Animated Eyes using Seed Xiao RP2040
- Comments(5)
- Likes(8)
- 0 USER VOTES
- YOUR VOTE 0.00 0.00
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
 More by nicolaudosbrinquedos
More by nicolaudosbrinquedos
-
 Homeassistant in Beaglebone Black With Debian 11
Intro: The primary objective of my project was to give some use to the Beaglebone Black that has bee...
Homeassistant in Beaglebone Black With Debian 11
Intro: The primary objective of my project was to give some use to the Beaglebone Black that has bee...
-
 The Adventures of Porting Circuitpython to Wio RP2040
I have been developing some electronic props solutions for Escape Rooms. And periodically I usually ...
The Adventures of Porting Circuitpython to Wio RP2040
I have been developing some electronic props solutions for Escape Rooms. And periodically I usually ...
-
 Simple Electronics to Escape Room Owners - Using a bunch of voltmeters with PCA9685
This is a preliminary study for an Escape Room game. My main goal was to add as many analog displays...
Simple Electronics to Escape Room Owners - Using a bunch of voltmeters with PCA9685
This is a preliminary study for an Escape Room game. My main goal was to add as many analog displays...
-
 Simple Electronics to Escape Room Owners - First Chapter
I've been developing puzzles and artifacts for Escape Room since 2018 and most of the time, I've bee...
Simple Electronics to Escape Room Owners - First Chapter
I've been developing puzzles and artifacts for Escape Room since 2018 and most of the time, I've bee...
-
 Finally! Animated Eyes using Seed Xiao RP2040
This is another advance in my studies to enable a more economically viable version for the Monster M...
Finally! Animated Eyes using Seed Xiao RP2040
This is another advance in my studies to enable a more economically viable version for the Monster M...
-
 Circuitpython on Seeed XIAO RP2040
Step 1: Unboxing... I2C Not Working?As soon as the card arrived, I installed the firmware version fo...
Circuitpython on Seeed XIAO RP2040
Step 1: Unboxing... I2C Not Working?As soon as the card arrived, I installed the firmware version fo...
-
 Raspberry Pi Pico with GC9A01 Round Display using Arduino IDE and TFT-eSPI Library
This is a work in progress for another one of the artifacts I used in Leonardo Cortez's "Strange Hou...
Raspberry Pi Pico with GC9A01 Round Display using Arduino IDE and TFT-eSPI Library
This is a work in progress for another one of the artifacts I used in Leonardo Cortez's "Strange Hou...
-
 Recreating an 80s TV with Raspberry Pi
Recently I built a series of special effects for the scenography of the play "Strange House" by Leon...
Recreating an 80s TV with Raspberry Pi
Recently I built a series of special effects for the scenography of the play "Strange House" by Leon...
-
 Talk to Me
This project is part of an extensive research on the use of animatronics and interactive objects tha...
Talk to Me
This project is part of an extensive research on the use of animatronics and interactive objects tha...
-
 Back in time! Make a Zoetrope using Arduino
I'm working on a series of animated objects for a children's play and decided to build a Zoetrope, t...
Back in time! Make a Zoetrope using Arduino
I'm working on a series of animated objects for a children's play and decided to build a Zoetrope, t...
-
 Alastor Moody Eye using Raspberry Pi Pico, CircuitPython and Round Display GC9A01
I am developing a series of objects for a children's play about fear and terror. And then I got insp...
Alastor Moody Eye using Raspberry Pi Pico, CircuitPython and Round Display GC9A01
I am developing a series of objects for a children's play about fear and terror. And then I got insp...
-
 The Crazy Pots Game
At some point on the internet I came across someone who had made a game like that, but unfortunately...
The Crazy Pots Game
At some point on the internet I came across someone who had made a game like that, but unfortunately...
-
 Arduino Mastermind Game
I created this little game as a hobby for my children during the Covid-19 quarantine. I had already ...
Arduino Mastermind Game
I created this little game as a hobby for my children during the Covid-19 quarantine. I had already ...
-
 Raspberry Pi Pico With I2C Oled Display and CircuitPython
This is my first experience using this little board from Raspberry Pi Foundation.I preferred to inst...
Raspberry Pi Pico With I2C Oled Display and CircuitPython
This is my first experience using this little board from Raspberry Pi Foundation.I preferred to inst...
-
 Raspberry Pi Pico and TFT ILI9341 with Circuit Python
I decided to write another tutorial on the Raspberry Pi Pico, mainly because the card is very recent...
Raspberry Pi Pico and TFT ILI9341 with Circuit Python
I decided to write another tutorial on the Raspberry Pi Pico, mainly because the card is very recent...
-
 Arduino Minesweeeper
It was then that I found the works of Rachit Belwariar, on the page https://www.geeksforgeeks.org/cp...
Arduino Minesweeeper
It was then that I found the works of Rachit Belwariar, on the page https://www.geeksforgeeks.org/cp...
-
-
mammoth-3D SLM Voron Toolhead – Manual Drill & Tap Edition
214 0 0 -
-
AEL-2011 Power Supply Module
736 0 2 -
AEL-2011 50W Power Amplifier
610 0 2 -
-
-
Custom Mechanical Keyboard
814 0 0 -
Tester for Touch Screen Digitizer without using microcontroller
442 2 2 -
Audio reactive glow LED wristband/bracelet with NFC / RFID-Tags
395 0 1 -
-